【37日目】検索エンジンの状況を確認してみた
Posted: Last Update:
サイトを作成し始めて37日目になりました。昨日はやっとトップページに記事のリンクを貼ることができました。少しでも閲覧数が増えたら嬉しいです。
ロードマップ
ロードマップで進捗を見ると下記の通りです。
- 準備 - サイトの全体像を決める
- 使用するプログラミング言語を決めて環境を整える
- サイトの基本構造を作って公開する
- 収益化に最適なサイトにアップグレードする
- コンテンツを充実させる(他の作業と同時進行)
- サイトを見てもらえるようにサーチエンジンに登録する
- sitemap.xmlとRSSを作成する
- コンテンツに合わせてサイトを修正、スマホにも対応する ←今ここ
- お問い合わせページを作る
- 検索ボックスを作る
- サイトマップページを作る
- 個人情報に関するページを作る
- SEOとセキュリティについて調べ、対応する
- GoogleアドセンスとAmazonアソシエイトの申し込みをする
- ローカルで簡単に入力ができるようにフォームを作る
- フォローアップ - より収益化に向いたサイト構造に変更する
作業前にGoogle Search Consoleの確認
登録したまま半ば放置していたGoogle Search Consoleですが、今日の作業前に詳しく見てみたいと思います。登録されているリンクが増えていたことは先日確認したのですが、その後どうなっているのか…。対応が必要なものは対応していく予定。
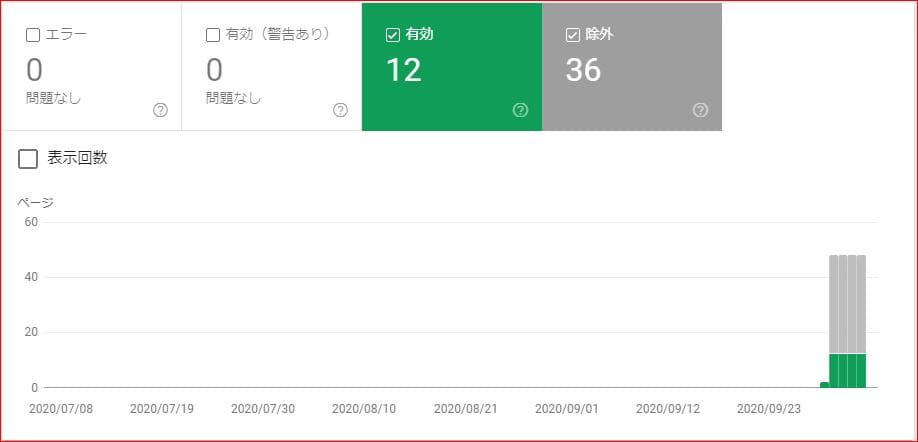
最初にカバレッジ。サイト内のページが何件登録されているかを表示しています。この前見てから増えてない!

「エラー」や「警告あり」がないのはいいことなのですが、「除外」が多すぎませんか?詳細ページなどを見て「除外」の理由を確認してみました。理由は絞り込めないのですが、「前回のクロール」に「該当なし」と出ているので、クロールされていないのかな?「インデックス登録をリクエスト」でクロールを促すことができるようなので、数ページ分やってみました。2、3日以内にまた見に来たいと思います。増えていますように。
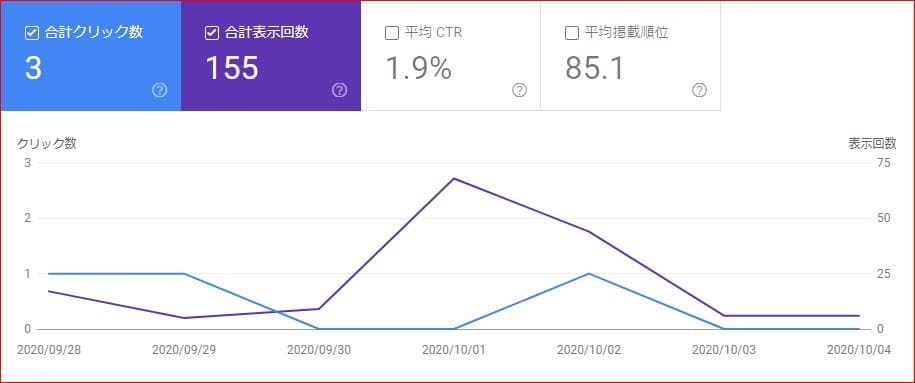
次に「検索パフォーマンス」を見てみました。合計クリック数のうち2回はおそらく自分です…。平均掲載順位85.1が高いのか低いのか…。コンテンツを充実させればもう少し上がるかでしょうか。気長にやるしかないようです。

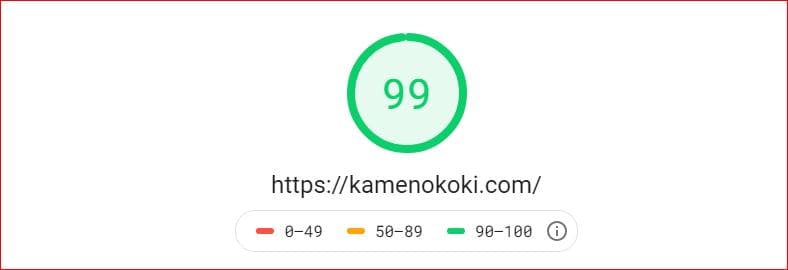
「ウェブに関する主な指標」という役立ちそうな項目も開いてみたのですが、まだ情報がありませんでした。「PageSpeed Insights を試す」というリンクがあったので、試しにクリック。モバイルやパソコンでの表示に負荷がないか調べてくれるようです。「画像がちょっと重いよ~」と言われていますが、それ以外は問題ない様子。今日から画像は全てJPEGにして、サイズを小さくしてみます。

Bingの状況
少し前にはサイトの修正内容を教えてくれて、とっても役に立ったBing。今日はなにも表示されない…。何件ページが登録されているか、などの情報もありません。検索件数は0になっています。動いているのかどうかも分からないよ…。こちらは時間をおいてまた見てみましょう。
RSSのPing送信の結果
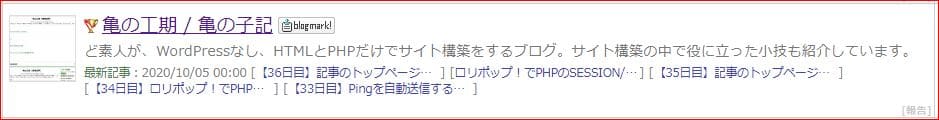
数日前に苦労してPing送信できるようになったRSS。管理画面から毎日ランキングサイトに送りつけていたのですが、その結果について。人気ブログランキングにはすぐに反映されているのですが、FC2ブログランキングには最新情報が反映されません…。画像で見比べると一目瞭然で、人気ブログランキングには昨日(10月5日)送った内容が反映されていますが、FC2ブログランキングは3日前(10月3日)の情報のまま…。
人気ブログランキング
 FC2ブログランキング
FC2ブログランキング

この前は、FC2ブログランキングにも反映されていると思ったのに…。最終の更新は手動でPingを送ったときのものかもしれません。アップデートされない理由を探ったのですが、FC2ブログランキングに詳しい説明が載っていないので分からない。「これが原因かな?」と思うのは「更新通知されたURLには必ずファイルの先頭5KB以内にLINKタグでRSSファイルのURLを指定して下さい。(RSS auto-discovery)」です。先頭5KB以内と言うのは、HTMLのかなり前の方ですよね?今はタイトルやディスクリプションの後に「RSS auto-discovery」を入れています。この順番を変えることで、問題が解決するかもしれません。
こういう時にindex.phpで一括管理しているのは便利ですね。index.phpに書いてある「RSS auto-discovery」を、headタグの先頭に持ってきました。また2,3日様子を見てみたいと思います。それでも改善されなければ、一度FC2ブログランキングに理由を問い合わせてみます。
今日の作業
さて、懸念事項も解消(?)したところで、今日の作業です。昨日は「開発記事」と「開発日記」のそれぞれのトップページの下ごしらえをして、サイトのトップページにも内容を表示しました。まだ(仮)の状態ですが、サイトのトップページに記事が表示できるようになったので一安心です。今日は、「開発記事」と「開発日記」のトップページを見栄えを良くしつつ、レスポンシブデザイン(スマホ対応)にしていきます。
その前に、404ページに「お探しのページはこちらでは?」と矢印で下を示しているのですが、実は今そこになにも表示されていません…。とりあえず、昨日作ったindexページの内容を反映させておくことにします。やり方は簡単、昨日作ったindex.phpに呼び出しているパーツを、404error.phpからも呼び出せるようにするだけ。処理完了です。
最初に、レスポンシブデザインをやっつけてしまおう。ページ幅によって、画像や箱の大きさを変えていきます!スマホにも対応します!(あくまで予定)。画面での見え方が分からないとデザインも定まらないので先に設定しておきます。
フレックスボックスでのレスポンシブデザイン
まずは、サイト全体の構造を一気に変えてしまいます。いきなりやるのは恐いので、テスト環境で試験してみることにしました。不思議に思っていたことがあるのですが、どうしてサイトって中央に寄ってるんでしょうね。おもいっきり画面全体を使っても良くないですか?見栄えがどうなるか分かりませんが、とりあえず試してみることにします。
まずは、ヘッダを画面いっぱいに引き延ばして、フッタは中央寄せにしてみました。ナビゲーションバーは思い切り右の端まで行ってもらって…。いじくりまわしているうちに時間が来てしまった…。とりあえず、今の状態です。個人的にはすっきりしていて好きなんだけど、どうなんだろう?

続きはまた明日
今日はGoogle Search ConsoleやBing, ブログランキングサイトに関して色々と検索するのに思いのほか時間を使ってしまいました。幸いにも、日記の見栄えをよくする作業は全て終ったので、今日は残りの時間で記事に一件取り掛かろうと思います。明日は、レスポンシブデザインに取り組みつつ、「開発記事」と「開発日記」のトップページの見栄えを整えるところまで行けたらいいな!
