【34日目】ロリポップ!でPHPのsessionを使えるように設定
Posted: Last Update:
※この記事は日記です。ロリポップでPHPのsessionを使えるように設定する方法は関連記事をご参照ください。
関連記事

レンタルサーバーのロリポップ!で、ログイン認証ページやコメント投稿ページが動作しない、白い画面になった、見慣れないPHPのエラーが表示される。そんなときに試したい「PHPのSessionやPost機能をロリポップで動作させる方法」を紹介
サイトを作成し始めて34日目になりました。昨日はpingを自動送信するPHPを作成したのですが…。
ロードマップ
ロードマップで進捗を見ると下記の通りです。なかなか先に進めない、亀の歩みです。
- 準備 - サイトの全体像を決める
- 使用するプログラミング言語を決めて環境を整える
- サイトの基本構造を作って公開する
- 収益化に最適なサイトにアップグレードする
- コンテンツを充実させる(他の作業と同時進行)
- サイトを見てもらえるようにサーチエンジンに登録する
- sitemap.xmlとRSSを作成する ←今ここ
- コンテンツに合わせてサイトを修正、スマホにも対応する
- お問い合わせページを作る
- 検索ボックスを作る
- サイトマップページを作る
- 個人情報に関するページを作る
- SEOとセキュリティについて調べ、対応する
- GoogleアドセンスとAmazonアソシエイトの申し込みをする
- ローカルで簡単に入力ができるようにフォームを作る
- フォローアップ - より収益化に向いたサイト構造に変更する
昨日までに設定したもの、どうなってるかな?
昨日作った「sitemap.xmlとrss.xmlを自動生成して、ランキングサイトに送りつける管理ページ」を本番環境に上げたら問題が発生しました…。その話はいったん置いて、一昨日Googleから指摘された問題点について。「スマホからだと字が小さくて読めないよ」と指摘されて、急遽対応していました。昨日その結果を見に行ったときには、Google側のクロールが終っていなくて、修正の是非が分かりませんでした。今日改めて見に行くと、スマホからの閲覧に問題があるページは「ゼロ」という結果に!付け焼刃の対応でしたが、何とかなったようです。
さて、先ほど後回しにした、「sitemap.xmlとrss.xmlを自動生成して、ランキングサイトに送りつける管理ページ」について。昨日、日記を書き終わった後に管理ページをアップロードした結果が悪かった。大きく分けて2つの問題が発生してしまいました。一つ目は「全てのページに管理ページのタイトルが反映され、検索サイトから隠れてしまった」。二つ目が「管理ページがログイン後に真っ白になってしまった」です。
特に、ページタイトルや検索サイトから隠れてしまうのは大問題です。昨日はアップロードしたファイルを、慌てて元のファイルに戻しました。毎日作業をする前に前日までのバックアップをとっていてよかった!(古いものは削除しています)こういう問題があったときにもすぐにもとに戻せます。
メタタグの設定を修正
昨日は詳しく触れなかったのですが、全ての接続を制御しているindex.phpに変更をくわえていました。「管理ページに接続した場合には、タイトルに「管理ページ」と表示して、検索サイトから隠す」。こういう制御をするPHPをindex.phpに入れました。管理ページを本番環境に上げてから、新しい日記をGoogleに認識させようとしたら「Googlebotが拒否されています」と登録を拒絶されてびっくり!慌ててサイトに戻って調べると、日記も記事も全て検索botを拒否していました。さらに、タブに表示されるタイトルも全て「管理ページ」になってる!PHPの記述が間違っていたようです…。
昨日は慌てて変更箇所を前日の状態に戻しました。でも、管理ページをオンラインで使用できるようにしたいんです。今日はきっちりと原因を確認してみます。
改めてindex.phpに昨日書いた記述を確認しました。じっくりと見るまでもなく、すごく単純なミスを発見…。PHPのifの()の中に($category = "管理ページ")と書いていました…。if分の中の条件を書く時、イコールは「=」二つなんですよね。($category == "管理ページ")と書かなければいけません。
早速書き換えると、問題が解決されました。すぐわかるミスで良かったです。
ログイン後に管理画面が白くなってしまう問題
次に、管理ページが本番環境で白くなる問題に取り組もうと思います。ローカルでは問題なく動くのに、ロリポップのサーバーにあげると、ページが真っ白になってしまう…。この問題は、ローカルでは原因も探れません。腹をくくって再度作成したページを本番環境に上げました。今日もやっぱり白くなりました。時間は解決してくれなかった(笑)。ページが白くなる原因はPHPです。これまでの経験で知っていますよ~。おそらく、昨日初めて私のサイトで使った「session」か「post」が悪さをしているのだと思われます。
早速検索して対応法を調べてみました。php.iniの「session.auto_start」をonにすればいいとか「allow_url_fopen」をonにするといい、という情報がありました。早速、ロリポップの管理画面から「PHPの設定」で設定を変えてみましたが、どちらも成果なしです…。
どうしよう…。このまま管理ページは上げずにおこうか、と弱気になりかけました。でも、ここまで作ったんだもの!動かしたい!あと、「問い合わせページ」を作るときに、Sessionとpostは必ず使うと思うので、今のうちに使えるようにしておきたいです。
PHPのエラーを直接見てみた
ネット検索では正解に辿り着けなかったので、少しでも手がかりを増やすために、PHPのエラーを見ることにしました。ロリポップの管理画面から「display_errors」をonにして動作させてみます。onにしておくと、ページに接続したときに、ページ内にエラーが表示されます。(これを表示すると、サーバーのファイルパスまで見えてしまうので、あまりonにしたくないのですが、他の方法が分からない…。)
さっそく管理画面を表示するとエラーが二つ。「Notice: session_start(): A session had already been started - ignoring in...」と「Warning: Cannot modify header information - headers already sent by...」と言っています。この二つをそのまま検索してみると、同じことで困っている人がたくさんいました!
一つ目の「Notice: session_start(): A session had already been started - ignoring in...」は「sessionが既に走っているのに、またsessionを始めようとしてますよ」というエラーですね。私の管理ページでは、「session_start();」が全てのページに書かれています。ページをまたいでもsessionが続いているので、「もうsessionしてるのに、またはじめようとしてる」と文句を言われているらしい。ローカルではそんな文句言われなかったのに…。下記のように全てのsession_startに、「もしまだsessionが始まっていなかったら開始する」というif分をつけておきました。
session_start();
}
次の「Warning: Cannot modify header information - headers already sent by...」について検索すると、「header("Location: リンク先");」という文章は一番上に持ってこないとエラーの原因になるという情報がありました。全てのページを見に行って、前にコマンドがある場合には先頭に「header("Location: リンク先");」が来るように変更しました。
現在のエラーを修正したら新たなエラーが表示された
上記で二つも対応したし、今度は大丈夫だろうとサーバーにあげて、動かしてみると…。やっぱり白い!仕方ないので、再度PHPのエラー表示をonにして原因を見てみます。今度は「Warning: session_start(): Cannot start session when headers already sent in...」と「Warning: Cannot modify header information - headers already sent by...」というエラーが表示されました。
先に対応したエラーは表示されていないので、解消されたようです。さて、この新しいエラーをどうしたものか。英語を解読すると、どうもhederが悪さをしているようです。今度も文章をまるごとGoogle検索しました。さきほどのエラーほど簡単に回答に巡り合えない…。それでも検索を続けていると、「output_buffering」をonにするといいよ、という情報に巡り合いました。ロリポップの管理画面から「PHPの設定」で「output_buffering」をonにして、ページを再度開いてみると…。
動いた!管理画面での処理も、最後まで問題なく進むことができました。問題解決です。やったね!将来的にお問い合わせページでsessionとpostを使うことになってもすぐに実装できます。嬉しい。
RSS ping自動送信の動作確認
さて、昨日作った「RSSのpingをブログランキングサイトに送りつける」PHPですが、ローカル環境でもPHPを動かすことができるので、昨日テストで送っていました。結果、無事に送れていました!ただ、すぐにはランキングサイトに反映されないようですね。それぞれのサイトから、「手動でpingを送信する」をクリックした方が反応が早い気がします。
これでロードマップの「sitemap.xmlとRSSを作成する」は完了です。毎日の作業も、ローカルで日記を書く→アップロードして反映を確認→管理画面からsitemap.xmlとrss.xmlを自動作成してランキングサイトに送りつける、という3ステップになりました。昨日までと比較すると、かなり手順が減りました。あと、sitemapの方も、googleではたまに見に行ってくれているらしく、33件だったサイトマップ登録件数が38件にいつのまにか変わってました。やはり作ってよかったです。
今日で無事にロードマップの「sitemap.xmlとRSSを作成する」が完了しました。やっと念願の「コンテンツに合わせてサイトを修正、スマホにも対応する」に進むことができます!
サイト修正の方針を立てる
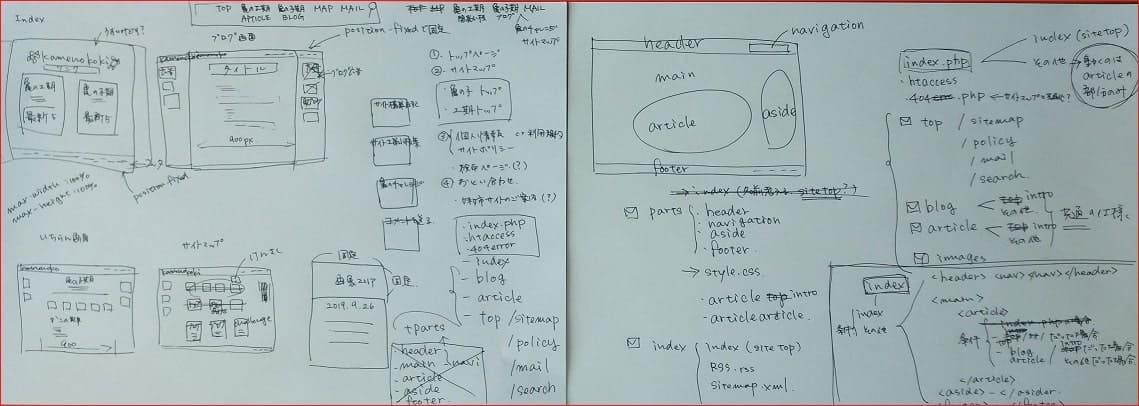
いよいよロードマップの「コンテンツに合わせてサイトを修正、スマホにも対応する」に進みます!効率よくやるためにまずは計画を立てたいと思います。そして、計画を立てるためには目標が必要です!どんなサイトにするのかよく考えたい。そんなわけで、手書きですが、サイトの全体像をまとめてみました。

何を書いてあるのかまで見えないと思いますが、努力だけはしたんだな、と笑っていただければ(笑)。手書き資料をもとに、作業の大まかな流れを考えました。
- ファイルの構成を修正し、関連するPHPの呼び出しなどを変更する
- ブログと記事の、それぞれのトップページを作る
- サイトのトップページを作り直す
- ブログ/記事ページの見栄えを整えつつ、記事画面もスマホ対応にする
- 日記の「何日目」を自動で入れられるようにする
- ファビコンを作る
- 記事に目次を入れる
今日は時間切れ
せっかく「コンテンツに合わせてサイトを修正、スマホにも対応する」に突入したので、少しでも作業を進めたかったのですが、今日は時間が来てしまいました。この後は、サイトの見栄えをよくするための日記の修正を2日分して、時間が余れば記事を一つ書きたいです。明日本腰を入れて作業をはじめたいと思います、楽しみだ!
