【32日目】GoogleとBingがサイトのエラーを教えてくれた
Posted: Last Update:
サイトを作成し始めて32日目になりました。月もまたいでしまって、進捗度の遅さに少し落ち気味気味です…。
※モバイルユーザビリティの対処法は「「テキストが小さすぎて読めません」とGoogleに指摘された時の対処法」に詳しくまとめています。
ロードマップ
ロードマップで進捗を見ると下記の通り。昨日一昨日でsitemap.xmlとrss.xmlをPHPで生成できるようにし、検索サイトやランキングサイトに最新情報を送れるようになりました。まだPHPを作っただけなので、これをどのように運用するかという課題が残っています。
- 準備 - サイトの全体像を決める
- 使用するプログラミング言語を決めて環境を整える
- サイトの基本構造を作って公開する
- 収益化に最適なサイトにアップグレードする
- コンテンツを充実させる(他の作業と同時進行)
- サイトを見てもらえるようにサーチエンジンに登録する
- sitemap.xmlとRSSを作成する ←今ここ
- コンテンツに合わせてサイトを修正、スマホにも対応する
- お問い合わせページを作る
- 検索ボックスを作る
- サイトマップページを作る
- 個人情報に関するページを作る
- SEOとセキュリティについて調べ、対応する
- GoogleアドセンスとAmazonアソシエイトの申し込みをする
- ローカルで簡単に入力ができるようにフォームを作る
- フォローアップ - より収益化に向いたサイト構造に変更する
Googleが教えてくれたエラー
今朝、Google Search Consoleからメールが届いていました。「モバイル ユーザビリティで問題が検出されました」とのこと。内容を見ると、
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- ビューポートが設定されていません
今までPCでしか作業をしてこなかったし、サイトをスマホ対応にするのはロードマップの次の項目なので、深く考えていなかったのですが、これを機にモバイル端末でも見てみることに。ページを開くと…確かに字ちっちゃいな!
スクリーンショットをとるために、Google Chromeでページを表示し、右クリックで「検証」、右に出て来たコンソールの左上にあるPCとモバイルの切り替えをクリックして、いろいろな端末で表示してみました。どれも字が小さい…。

スマホだと字が小さく表示される原因
スマホ対応は次にやろうとしていたのですが、ここまでタイトルが小さいのはさすがに気になります。ヘッダーやナビゲーションが小さいのに、真ん中だけきちんと表示されているのも気になります。どうせスマホ対応にするときに調べなくてはいけないし、原因と対処法を検索してみました。
スマホの実際の解像度は1000pxl以上になっているものも多いのですが、さすがにそこにPCと同じ画面を表示すると全体が小さくなってしまいます。そこで、多くのスマホが、「私の横幅は360pxですよ」とか「私の横幅は410pxlですよ」と言って、サイトを表示させているそうです。私のサイトで表示が崩れているのは、どうやら横幅をpxlや%で指定しているエリアのようです。<header></header>部分が良い例で、横幅を1200pxlに指定して、その中に要素を直接かき込んています。この指定が、スマホ本来のpxlを読み込んでしまっているようです。逆に本文は横幅を指定した<article></article>の中に、もう一つ箱を入れているので影響がない様子…。
スマホだと字が小さく表示される現象に付け焼刃で対処
とりあえず今できる対処法、Googleの詳細から簡単に確認することができました。メタタグ内に「View Point」を設置するといいらしい。
しかし、実際に表示すると、字の大きさは直ったものの、レイアウトが崩れています…。これはひどい…。

検索して、コードを変えてみました。将来的に変えなければ行けないと思いますが、今はそれなりなレイアウトで、スマホでも字が読めて、リンクがクリックできることに満足しておきます。コードと画像貼っておきます。

Bingもエラーを教えてくれていた
Bingの方も「サイトスキャン」なるものを試しにしていたのですが、4件も問題点を指摘されていました。
- Meta Description タグがありません
- 画像がない場合の Alt 属性
- Meta Language タグがありません
- H1 タグがありません
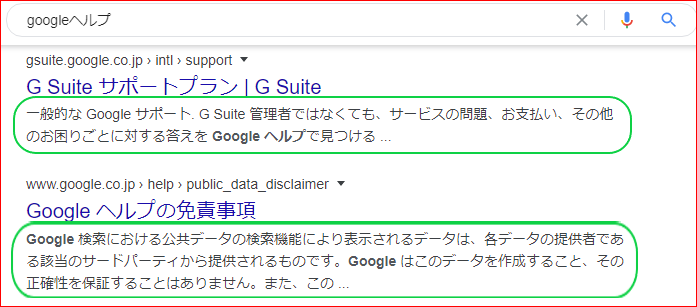
こちらも親切に対応法をリンクで教えてくれていたので、一つずつ対処していきます。「Meta Description タグがありません」からやろうと内容を読み込んでいくと、とっても大事な項目だった!検索したときに、サイトの内容が表示されます。下の画像で言うと緑で囲った部分に表示される内容でした。全てのページに必要じゃないか!

Meta Descriptionを入れてみた
まだまだ検索には引っかかっていないと思うのですが、検索の概要領域に表示される「Meta Description」は必須ですね!Bing、教えてくれてありがとう!早速入れていきます。index.phpで各ページのタイトルを読み込んでいるPHPを流用して、作ってみました。コードはこのようになりました。index.phpから呼び出しているページによって内容を変えてくれます。
if ($path1 == "/" || $path1 == "/index.php"){
}
if(isset($_GET['$articledescription'])){
echo "<meta name='description' content='$articledescription'>";
}
?>
後は、各ページに「$articledescription」を入れるだけ。…3件やりました。記事を斜め読みして、概要を120字程度にまとめると言う作業がこんなに重労働だとは…。残りは少しずつやっていきたいと思います。
Bingが教えてくれた他の問題にも対応
「画像がない場合の Alt 属性」というのは、万が一画像が読み込めなかった時に「ここにはこんな画像が表示されるはずでした」と文章で示唆する設定ですね。全て設定していたつもりだったのですが…。詳しくページ内を見ていくと、ランキングサイトの画像に「Alt 属性」がありませんでした。3つに説明をくわえて、対応完了です。
次は「Meta Language タグ」。詳細を見ると、「このページは××語を話す閲覧者を対象に作られています」と宣言することらしいです。Bingの説明に日本語をどう表示するのか書いていなかったので、検索が面倒くさかったけれど、無事に追加できました。
最後は「H1 タグがありません」なのですが、…。トップページは最大の見出し「h1」は使うところがないんですよ。Bingもこれに関しては「通知」と言っているし(他は「エラー」と「警告」だった)、対応しなくていいかな?サイトをコンテンツに合わせて変える時に、合わせて検討したいと思います。
今日の本題、sitemapとRSSを自動化するか
GoogleとBingが教えてくれた問題に対応するのにかなり時間を使ってしまいましたが、サイトの悪いところを修正できて良かったです。検索サイトに登録してよかった!
さて、今日の本題のsitemapとRSSの続きをやりたいと思います。昨日一昨日で、PHPでsitemap.xmlとRSS.xmlを作成できるようになりました。これを一日一回、自分で走らせるか、cronを使って自動で走らせるか迷った所で昨日は時間切れに。昨日PCを閉じてから色々考えたのですが、今のところは手動で走らせることにしました。ロードマップの次の段階で、かなりサイトの構成が変わる可能性もあります。構成を変えて思わぬエラーがsitemapやrssに発生するといけないので、手動で毎日更新し、結果を都度確認したい。サイトの改修作業が終わったら改めて自動化について考えます。
RSSに問題が…
さて、FC2ブログランキングと人気ブログランキングで、昨日送ったRSSが反映されているか確認してみました。反映はされていました。でも、表示が…。RSSに最初に書き出したものから表示されています。ちなみに、小カテゴリでの順位なので3位とかになっていますが、全体から見ると万単位の順位です(笑)。それでも、サイトに来てくれている人がいて、とっても嬉しい!
FC2ブログランキング
人気ブログランキング

RSSの書き出しを日付順にする
ランキングサイトでの反映がおかしくならないように、RSSは情報をファイル作成順に並べるように変えたいです。あと、RSSに含めるリンクは記事の更新だけでいいので、今後作るであろうお問い合わせページなども含める仕様にしていたのも変更したいです。書き換えなきゃ!
方法を考え、考え、結局do whileとifの組み合わせを使うことにしました。考えた時間は長かったのに、以前に作った「過去投稿一覧」のdo-whileが使いまわせたので、書き始めたら10分かからなかった!do whileで一日ずつ遡りながら、投稿が存在すれば書き出しています。下記がコード。長い…。
$urlfolder1s = array("article","blog");
$fp = fopen("$mypath/top/rss.xml", "w");
fwrite($fp, '<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
<channel>
<title>亀の工期/亀の子記</title>
<link>https://kamenokoki.com/</link>
<description>ど素人が、WordPressなし、HTMLとPHPだけでサイト構築をするブログ。サイト構築の中で役に立った小技も紹介しています。</description>
<lastBuildDate>'.gmdate("D, d M Y H:i:s T").'</lastBuildDate>
<atom:link href="https://kamenokoki.com/top/rss.xml" rel="self" type="application/rss+xml" />
');
date_default_timezone_set('Asia/Tokyo');
$today = date("Ymd");
$oldest=20200830;
$i = 1;
do {
$filefolder1 = $urlfolder1.'s';
$date = new datetime($today);
$filename = "$mypath/$filefolder1/$today.txt";
$filename1 = "$writeurl/$urlfolder1/$today";
require($filename);
$siteinfo = '<item><title>'.$articletitle.'</title><link>'.$filename1.'</link><guid>'.$filename1.'</guid><pubDate>'.gmdate("D, d M Y H:i:s T", strtotime($today)).'</pubDate></item>';
fwrite($fp , $siteinfo."\n");
}
$date->sub(new DateInterval('P0Y0M1D'));
$today = $date->format('Ymd');
fwrite($fp, '</channel></rss>');
fclose($fp);
echo "RSSのアップデートが完了しました";
?>
書き換えた後の画像がこちら。上に最新の情報が来ています。

時間切れ…
ちょうどいいところで時間が来てしまいました。今日はサイトの見栄えをよくするための日記の書き換え2日分をして、記事も書けたら書きたい(毎日言ってるけど、一向に書けない…)
明日は、PHPをもう少し簡単に走らせられるようにして、「コンテンツに合わせてサイトを修正、スマホにも対応する」に進みたいです。だんだんとサイトの雰囲気が自分でも把握できるようになったので、サイトに修正したいところがたくさんあります!

