【49日目】Googleにスマホ対応できていないと怒られた!
Posted: Last Update:
※こちらは日記です。モバイルユーザビリティの対処法は書き記事に詳しくまとめています。
関連記事

Google Search Consoleの「モバイル ユーザビリティ」で「テキストが小さすぎて読めません」という指摘を受けたけど、どう対処すればいいの?そんな時は、ビューポートを設定するだけで簡単に解決できます!ビューポートの設定方法をご紹介するとともに、ビューポートの設定で表示が崩れてしまった時の対処法もご紹介します!
サイトを作成し始めて49日。昨日までの3日間は記事に目次を入れることに専念して成功!今日はサイトを作成し始めてからの日数を自動的に計算するPHPを作ろうと思っていたのですが…。
ロードマップ
ちなみに、ロードマップで進み具合を見ると下記の通りです。Wordpressなし、HTMLとPHPを駆使してサイトを自作しようと奮闘しています。
- 準備 - サイトの全体像を決める
- 使用するプログラミング言語を決めて環境を整える
- サイトの基本構造を作って公開する
- 収益化に最適なサイトにアップグレードする
- コンテンツを充実させる(他の作業と同時進行)
- サイトを見てもらえるようにサーチエンジンに登録する
- sitemap.xmlとRSSを作成する
- コンテンツに合わせてサイトを修正、スマホにも対応する ←今ここ
- お問い合わせページを作る
- 検索ボックスを作る
- サイトマップページを作る
- 個人情報に関するページを作る
- SEOとセキュリティについて調べ、対応する
- GoogleアドセンスとAmazonアソシエイトの申し込みをする
- ローカルで簡単に入力ができるようにフォームを作る
- フォローアップ - より収益化に向いたサイト構造に変更する
Google Search Consoleからメールが届いた
実は昨日Google Search Consoleからメールが届いていたんですよ。昨日は目次を作り終えたかったので、「ないない」したのですが…。やっぱり無視できない!
Google Search Consoleから「サイト kamenokoki.com で「モバイル ユーザビリティ」の問題が新たに検出されました」という掲題でメールが届いて、次の4点を指摘されていました。
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- ビューポートが「デバイスの幅」に収まるよう設定されていません
- コンテンツの幅が画面の幅を超えています
実は前にも問題を指摘されていて、10月1日に対応をしました。その後もスマホ対応できるように色々と修正したのに!
しかも、前回よりもエラー件数が増えてる…。下2つは前回なかった…。
原因を探ってみた
原因を突き止めて対応しよう!…と言っても、原因の予測はついています。10月1日に設定した「ビューポート」でしょう。10月1日に慌てて下記のような設定にした「ビューポート」。
画面幅が640px以下になると、画面幅640pxだと想定して画面を構成してくれるんです。おそらく、画面幅が400pxの時も画面幅640pxだと想定して表示しているのだと思います。文字の大きさは400/640、つまり本来の大きさの2/3で表示されている?必然的に要素間の幅も様くなって、クリック可能な要素同士が近づいちゃうんだろうな。
ちなみに、Googleのヘルプページで推奨されている「ビューポート」の設定がこちら。
そして、今の私のサイトにこの推奨設定を適用すると、スマホではひどい表示崩れがおきます。
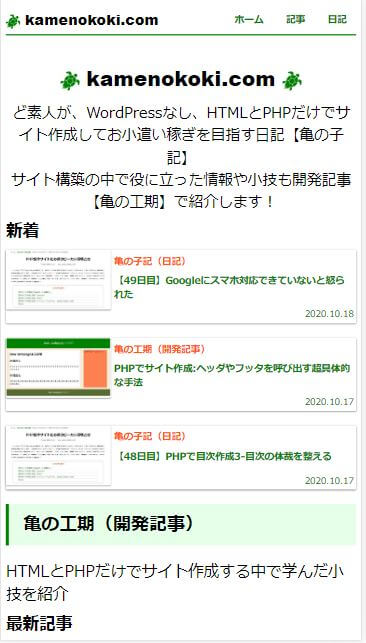
こちらが、今現在のスマホページ。「<meta name="viewport" content="width=640">」を使っています。

そして、こちらがgoogle推奨設定「<meta name="viewport" content="width=device-width, initial-scale=1">」を適用したページ。すっごい、びとい!

Googleの推奨設定を使う-ヘッダデザイン変更1
今現在の「<meta name="viewport" content="width=640">」の設定は良くないらしいので、Google推奨の設定に変えるしかなさそうです…。表示崩れはサイトのデザインを変えるしかなさそう…。
さっそく作業に取り掛かりたいのですが、失敗するといけないので、テスト環境を作りたいと思います。ちなみにテスト環境の作り方はローカルで内部転送テストをしたいときのApacheの設定の「サイトの専用ホストを準備しよう」に詳しく書いてあります。
テスト環境でGoogle推奨の「<meta name="viewport" content="width=device-width, initial-scale=1">」に切り替えて、サイトを色々と見てみました。一番表示が崩れているのがヘッダなので、ヘッダのデザインを変えてみます。
これまで「なんでみんなヘッダまで中央寄せなんだろう」と思っていましたが、その理由がよくわかりました。たぶん、一番レスポンシブデザインにしやすいんでしょうね。ヘッダ、中央に寄せてみたいと思います。
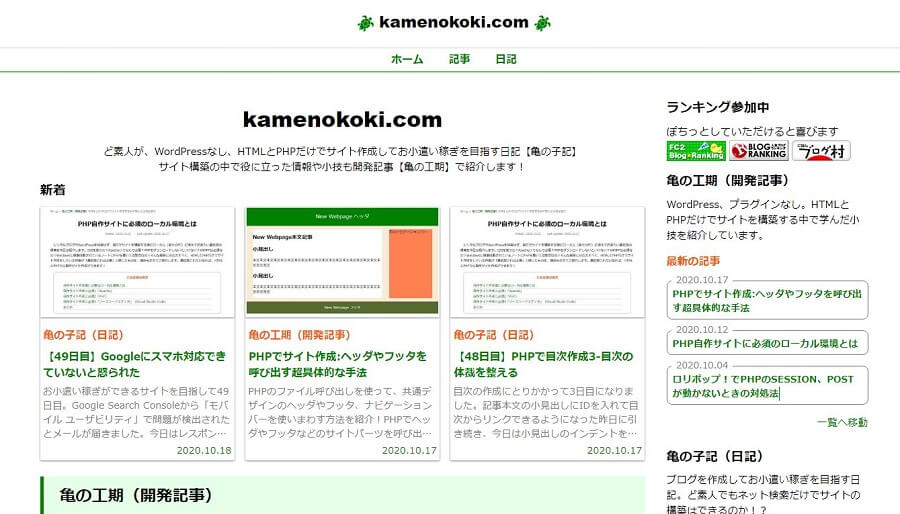
変更したページがこちら。まぁまぁ、いいのではないでしょうか。

スタイルシートはこんな感じで設定しました。「title」が「kamenokoki.com」の設定。「ul」は「ホーム、記事、日記」の部分の装飾です。
#title { color:#000000; font-size:1.5em; font-family:"arial black"; margin: 0em 0 1em 0em; white-space: nowrap; }
#title img{ width:1em; height:1em; vertical-align: middle; }
ul.headerlinklist{ margin: 0 -20px 0 -20px; box-shadow: 0 1px 3px #008000; padding:0; }
ul.headerlinklist li{ display: inline-block; margin: 0; padding: 0.3em 1em 0.3em 1em; font-weight: bold; }
Googleの推奨設定を使う-ヘッダデザイン変更2?
ヘッダを変更して、スマホには対応できたのですが、パソコンで表示すると、とっっっても白くなりました…。これをどう対処しよう…。
今の画面はこんな感じです。

なんか、上に帯でも入れてみようかな…?なんとかなるかな?
なんとかならなかった…。ダサすぎる…。

Googleの推奨設定を使う-ヘッダデザイン変更3
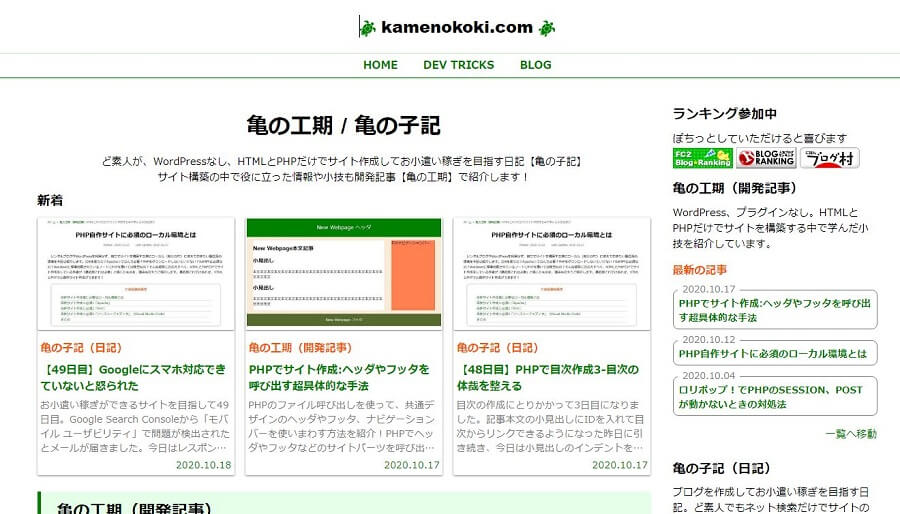
上の緑色の帯を失くして、もとに戻しました。どうしようかな。とりあえず、それっぽくするために、リンクを英語にしてみました。ダサさが倍増したよ!どうすればいいの!!!超迷子です!!!

いろいろなブログを見て回って、デザインについて考えました。PC用とスマホ用でデザインを変えようと思います。最初からそうすればよかった…。
大きい画面は元の横広のヘッダに戻しました。でも、これはこれでダサい気がする…。
よく分からなくなっちゃいました…。どうしよう。
今日はここまで!
まだスマホ対応できていないのですが、デザインがよく分からなくなってしまったので、一日寝かせたいと思います。明日はいい案がきっと思い浮かぶはず!
なかなか前に進めませんが。また明日…。
