【44日目】ファビコンを作ってみた
Posted: Last Update:
サイトを作成し始めて44日になりました。昨日はサイトのトップページの見栄えを整えました。自画自賛だとは思いますが、以前と比べるとかなり見やすくなりました!ブログとしての体裁が整ってきて、大満足です。
ロードマップ
ロードマップで進捗を見ると下記の通りです。
- 準備 - サイトの全体像を決める
- 使用するプログラミング言語を決めて環境を整える
- サイトの基本構造を作って公開する
- 収益化に最適なサイトにアップグレードする
- コンテンツを充実させる(他の作業と同時進行)
- サイトを見てもらえるようにサーチエンジンに登録する
- sitemap.xmlとRSSを作成する
- コンテンツに合わせてサイトを修正、スマホにも対応する ←今ここ
- お問い合わせページを作る
- 検索ボックスを作る
- サイトマップページを作る
- 個人情報に関するページを作る
- SEOとセキュリティについて調べ、対応する
- GoogleアドセンスとAmazonアソシエイトの申し込みをする
- ローカルで簡単に入力ができるようにフォームを作る
- フォローアップ - より収益化に向いたサイト構造に変更する
ランキングサイトの話
今日の作業を始める前に、ランキングサイトのお話。9月27日にランキングサイトに登録してから2週間が経過しました。ランキングサイトの数字を見ると、週に100~200くらいサイトを訪問してくださっている方がいらっしゃるようです。ありがとうございます!せっかく見に来てくださる方々に呆れられないように、読みやすいデザインと、身のある内容にしていかなければと気が引き締まります。
最初にランキングサイトにまとめて登録したときに「にほんブログ村」になぜか登録できなかったんですよね。でも、せっかくランキングサイトから訪問してくださっている方がいるので、「にほんブログ村」にも登録しておきたいなと。昨日ふと思いついて、再度登録を試してみました。メールアドレスを入力して、パスワードを設定して、一回目はまた登録できず…。クリック後のページの変遷がおかしい気がしたので、再度メールアドレスを入力して、パスワードを設定して、丁寧にクリックすると、…登録できました!クリックの仕方が悪かったのかな?プライバシー規約とかをちゃんとクリックしてなかったのが悪かったのかな?
「にほんブログ村」にも無事登録できたので、右上にバナーも貼っておきました。よければクリックしてやってください。
ただ、一つ問題が…。ping送信も試したのですが、まだ記事が反映されていません。RSSを読み込んでいるらしいのですが、おかしいなぁ。また2,3日置いてから結果を見てみます。
検索サイトの話
今日の作業を始める前に、ちょっと小話第2弾。Google Search ConsoleとBing Webmasterにも9月28日に登録していました。途中経過を10月6日にもご報告していましたが、その時はGoogle Search Consoleは12ページ、Bing Webmasterは0ページしか登録されていませんでした…。
Google Search Consoleの方は、本日時点で37ページ登録されています。登録数の推移を見ると、4日に一度くらい、10ページずつくらい増えていってます。気長に待ては、全てのページが網羅されそうですね。検索の方は、まだ箸にも棒にも引っかかっていません!これに関しては、ニーズにあった記事を書くしかないので、のんびりとやります。
Bing webmasterの方は、あれから全く登録ページが増えていません。ちなみに、Bing Webmasterでは現在の登録ページ数は表示されないんですね。登録されているページを確認するには、Bing検索で「site:https://kamenokoki.com/」と打ち込んでみるしかありません。数日おきに確認しているのですが、あまりにも変化がない(ずっと2ページしか表示されない)ので、数日前に問い合わせてみました。
英語で(めんどくさい)。
ヘルプページも英語だし、問い合わせも英語しか受け付けてないみたいです。「登録してから11日も経ってるのに全然インデックスされないんですけど!?サイトマップも送ったし、URLもちょこちょこ送信してるし、botの検査もしてみたし、できることはぜーんぶ試したつもりなんですけどっ。どうして登録してくれないの!!!!?」という内容を、丁寧に書いて送りました。お返事をもらえるまでに3日かかりました。「新しいサイトはクロール完了までに3~4週間以上かかるから、インデックスが完了するのはその後。もう少し待ってね」とのこと。ヘルプページには「2,3日で色々情報が見られるようになるよ」って書いてあったのに…。いちおう「URL送信するとクロールが少し早くなるから試してみてね」と小技も教えてくれてました。BingはGoogle Search Consoleよりもさらに気長に待たないといけないようです。
姉妹サイトの話
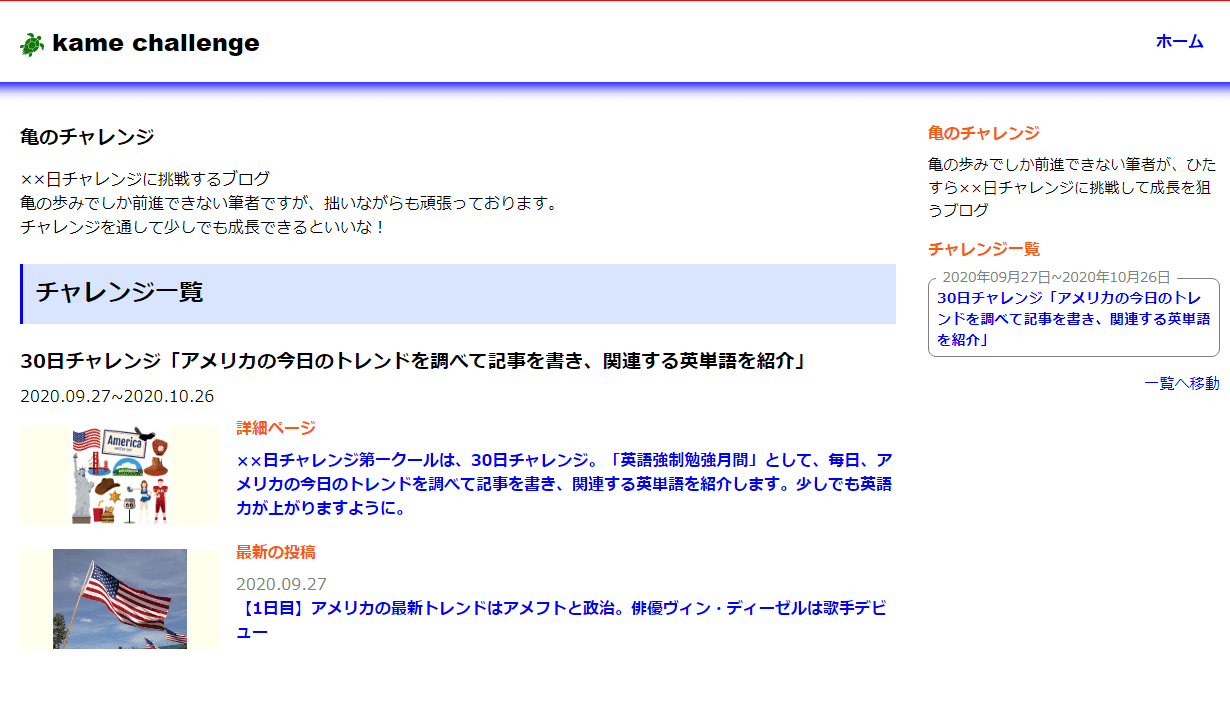
今日の作業を始める前に、ちょっと小話第3弾。9月29日に、姉妹サイト亀のチャレンジを立ち上げたことをご報告していました。「××日チャレンジ」に挑戦するブログで、現在は30日チャレンジ「アメリカの今日のトレンドを調べて記事を書き、関連する英単語を紹介」を実施しています。よければ読んでやってください。
「亀のチャレンジ」もこのサイト同様、素人感丸出しのサイトデザインでした。そして、情報がある場所が分かりにくかった…。せっかくこちらのサイトがパワーアップできたので、設定を移植してみました。
こうだったのが


今日の作業に突入
さて、今日の作業は「ブログ/記事ページの見栄えを整える」なのですが、先にファビコンを作りたいな!もう、ただただ気分なんですけど(笑)。やることリストで言うと優先順位は低いのですが、亀をもっと前面に押し出したいんですよね。ちなみに、下記がやることリスト。
- ファイルの構成を修正し、関連するPHPの呼び出しなどを変更する ←完了
- ブログと記事の、それぞれのトップページを作る ←完了
- サイトのトップページを作り直す ←完了
- ブログ/記事ページの見栄えを整えつつ、記事画面もスマホ対応にする ←今ここ
- 日記の「何日目」を自動で入れられるようにする
- ファビコンを作る
- 記事に目次を入れる
ファビコンを作ってみた
ファビコンと言うのは、タブとかに表示される小さなアイコンのことです。「favorite icon」の略で「favicon」らしい。ページをお気に入りに登録したりしても、このアイコンが表示されます。あまりにも出番のない私の亀に活躍してもらいたい!
faviconの作り方を解説しているサイトを周回して、作り方と設置方法を検索しました。ファビコンは「.ico」というファイル形式で保存するらしいです。サイズは16x16の倍数にするのですが、16x16では駄目なんだって。今回は48×48を作ってみようと思います。ファビコンを呼び出すためには、HTMLのヘッダに「<link rel=”icon” href=“ファイルのパス”>」と入れるだけだそうです。早速作業してみました。
icoファイル、ローカルでは作成できるソフトがないので、オンラインサイトを駆使。背景を透過するのにBanner Koubouを使いました。次にicoファイルの作成。まずはfavicon.ccというサイトを使ってみたのですが、サイズが自動で16x16になってしまう…。次にFavicon & App Icon Generatorを使ってみましたが、こちらも16x16になってしまいます…。最後にiconifier.netを使ってみました。このサイトは元の画像の大きさをそのまま維持して.icoファイルを作ってくれました!これを使おう。
ファビコンをページに反映したい
iconifier.netで作成したファビコン用の画像をダウンロードして、HTMLのヘッダに「<link rel=”icon” href=“ファイルのパス”>」を設定してみましたが…。…なにも起こらない。
もう少し検索して、HTMLに書いてる内容が不十分だと言うことが分かりました。ブラウザによって設定方法が異なるんだって。先ほどの設定とともに、数個つけ足しました。HTMLはこんな感じです。Chromeは2番目の設定が効きました。三番目はアップル用です。
<link rel="shortcut icon" href="ICOファイルのパス" type="image/x-icon" />
<link rel="apple-touch-icon" href="アップル用のアイコンバス(PNG)" />
ファビコン適用前

ファビコン適用後(タブのアイコンに注目!)

ログ/記事ページの見栄えを整える作業に入る
ファビコンが表示できて今日は満足です!でも、時間があるのでもう少し作業を進めます。やることリストの「ブログ/記事ページの見栄えを整えつつ、記事画面もスマホ対応にする」ですね。
さっそくブログ/記事ページをPCやタブレット、スマホと、私の持てる限りの端末で見てみました。とは言っても、PCは2台あるものの、タブレットは1つだし、携帯も1台なんですが…。レスポンシブデザイン(スマホ対応)は特に問題はなさそうです。もともと本文は文字が中心なので、文字の大きささえ問題なければオールOKなんですよね。
なるべく第三者の視点に立って今のサイトを分析して、さらに問題点を洗い出してみました。二つだけかな?
- 今読んでいる記事が、日記なのか開発記事なのか分かりにくい
- ページを移動しても、直感的に「移動した」という実感がわかない
「今読んでいる記事が、日記なのか開発記事なのか分かりにくい」に対しては、ページの先頭に「ホーム > 亀の子記(開発機)」みたいな種別をつけることで解決できるでしょうか。
「ページを移動しても、直感的に「移動した」という実感がわかない」に対しては、イメージ画像を先頭に持ってこようかな?姉妹サイトの亀のチャレンジでは、タイトル下に小さく画像を入れています。これがけっこうお気に入り。トップページと同じ画像を使っているので、どのページを表示しているかも分かりやすい気もするし…。
ちなみに、亀のチャレンジの画像はこんな感じで入っています。

今日はここまで
どんなデザインがいいか迷ってしまったので、他の方のブログを参考にしようと見て回っていたら、今日は時間が来てしまいました。寝てる間に考えて、明日はすぐに作業をはじめられるようにしたいと思います!
あまり作業が進んでいませんが、今日はファビコンを作る日だったことにしておきます!
