【158日目】自作ブログ投稿フォーム:Javaで入力文字数をカウントしたいだけなのに
Posted: Last Update:
「記事の投稿ページを作成する」プロジェクト。編集ページのブログの基本情報部分のデザインを整え、ブログ本文部分もデザインを完了できました。ブログ本文の読み込みを進める中、文字数のカウントをしたい!と初めてのjavascripsに挑んだものの、うまくいきません…。
ここまでの成果
姉妹サイト「亀のチャレンジ」でやっている漢検100日チャレンジの必要勉強量が多すぎて、最近時間をとられています。こちらのサイトの更新にあまり時間を割けていないですね…。記事も書きたいんだけど。
とりあえず、ここまでやってきたことを振り返って言見ましょう。今手打ちでタグとかも書いている入力を、フォームで簡単にできるようにするのが目標。一大プロジェクト「記事の投稿ページを作成する」!ここまでの作業で完了したことは大きく次の4つです。
- フォームのデザインを整えた
- ページ左側のMenuからサイトを選ぶと、真ん中に記事一覧ページを表示させられるようになった
- 記事のクリックで編集ページに遷移できるようになった
- 編集ページに記事の一部を表示できるようになった
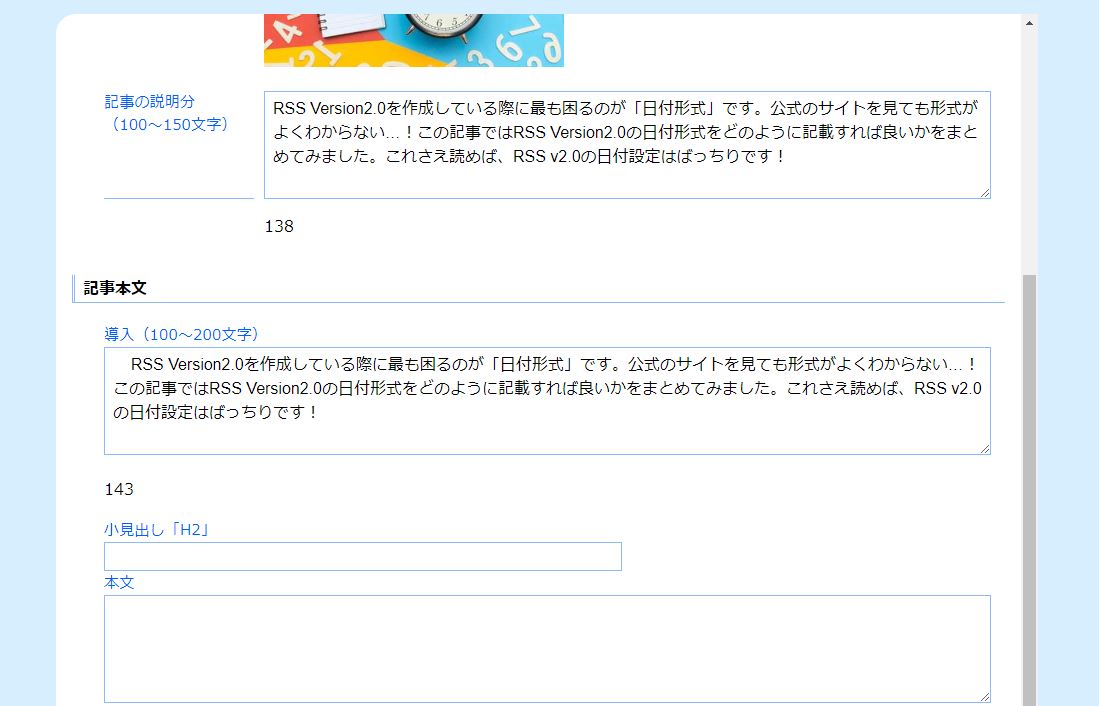
で、今現在読み込めている「記事の一部」がスクリーンショットのような状態です。

ここの文字数が入っている所の文字数を数えたくて、Javascriptをネット検索して使いまわしたのですが、うまく動いてくれません。
javascriptを検索してみる
一昨日つかったjavascripが次のようなものです。
<script>
function ShowLength( str, resultid ) {
document.getElementById(resultid).innerHTML = str.length + "文字";
}
</script>
function ShowLength( str, resultid ) {
document.getElementById(resultid).innerHTML = str.length + "文字";
}
</script>
どうやら最初から文字列が入っていると、数えにくいみたいですね…。初期値をどのように計算するのか確認しないといけません。
とりあえず、いまのところはこれでカウントできることが分かりました。このように文字数がカウントされています。

今日はここまで
また中途半端なところで時間が来てしまいましたが、今日はここまで!
明日は本文を呼び出すPHPを書こう…。
