【50日目】Googleに指摘されたモバイルユーザビリティの問題に対応-1
Posted: Last Update:
※こちらは日記です。モバイルユーザビリティの対処法は書き記事に詳しくまとめています。
関連記事

Google Search Consoleの「モバイル ユーザビリティ」で「テキストが小さすぎて読めません」という指摘を受けたけど、どう対処すればいいの?そんな時は、ビューポートを設定するだけで簡単に解決できます!ビューポートの設定方法をご紹介するとともに、ビューポートの設定で表示が崩れてしまった時の対処法もご紹介します!
サイトを作成し始めて49日。昨日までの3日間は記事に目次を入れることに専念して成功!今日はサイトを作成し始めてからの日数を自動的に計算するPHPを作ろうと思っていたのですが…。
サイトを作成し始めて50日。サイトの修正をしていたら、Google Search Consoleから「モバイル ユーザビリティで問題が検出された」というメールが届きました。指摘された問題を解消しようと昨日も作業をしていましたが、あまりのデザイン力のなさに途中で挫折してしまいました…。今日こそ完成させたいです!
Google Search Consoleからのメール
Google Search Consoleから「サイト kamenokoki.com で「モバイル ユーザビリティ」の問題が新たに検出されました」という掲題でメールが届いて、次の4点を指摘されていました。
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- ビューポートが「デバイスの幅」に収まるよう設定されていません
- コンテンツの幅が画面の幅を超えています
原因は分かっています。スマホ画面など、画面の幅が狭い時にどのようにページを表示するかという「ビューポート」の設定です。私のサイトでは、「<meta name="viewport" content="width=640">」と指定しています。一方、Googleの推奨は「<meta name="viewport" content="width=device-width, initial-scale=1">」。しかし、Google推奨の設定を使うと、私のサイトは大幅にレイアウトが崩れてしまいます…。
推奨にしておいた方がいいんだろうな。という訳で、昨日からサイトのデザインを変えています。Google推奨設定でも崩れないデザインのページにしたい!
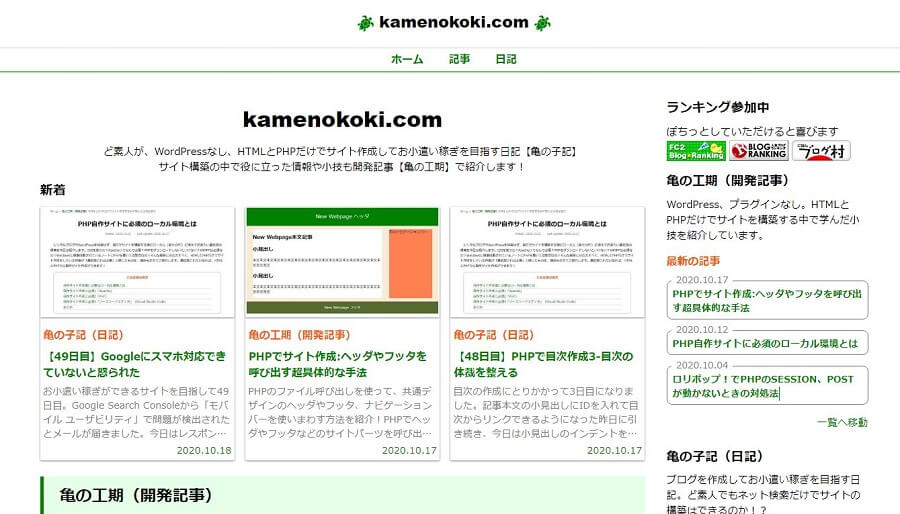
そんなこんなで昨日も奮闘していましたが、美的センスがなさ過ぎて、どんなデザインにしていいか分からず、超迷子。いちおう、今のところの成果はこんな感じです。ページが寂しいです。

ヘッダをスマホ対応にする-1
昨日パソコンを閉じてからもいろいろ考えました。お布団でぬくぬくしながら他の方のサイトを巡回して、デザインを研究したりもしました。スマホ用デザインは、メニューを隠したり、内容を少なくしたり、みなさん工夫されているんですね…。
メニューを隠すのはJavascriptを使わなくてはいけないらしいので、内容を少なくする方向で行こうかな、と思います。
デザインも考えました!メニューそのものを帯状にしてしまう手法を使っている方がいたので、真似してみたい。帯状にすることで、ヘッダとの境が分かりやすくなりそう。あと、今の私の技術でできそうな一番おしゃれなデザインだと思う…。
一歩戻って、メニューを少なくする方法ですが、文字の代わりに画像を使いたいと思います。「ホーム」と字で書くよりも、家のアイコンの方が幅が狭いので、場所の節約になります。以前からお世話になっているICOOON MONOで素材をダウンロードしてきました。ホームとか、メールとか、虫眼鏡とか、WEBページでよく見るあの子たちです。さっそく使ってみよう。
今後入れる予定のリンクも入れて、ついでにリンクを箱型にしてみました。PCの画面がこちら。悪くはない、と思う。

スタイルシートをご紹介すると、こんな感じ。メニューはHTMLのリストで作っています。
max-width: 1260px;
margin: 0 auto 0 auto;
padding:0;
display: grid;
grid-template-columns: repeat(6, 1fr);
}
nav li{
margin:0;
padding:0.3em 0.5em 0.3em 0.5em;
display: inline-block;
white-space: nowrap;
font-weight: bold;
text-align: center;
box-shadow: 0 1px 3px #008000;
}
ヘッダをスマホ対応にする-2
さて、ここまでPC用の画面を作ってきました。スマホページは目も当てられない状態になっています!

ここから、スマホページでは表示したくないものを隠す作業に入ります。画像のみで分かりそうな「ホーム」とかは画像のみにしてみよう。逆に、文字がないと分からない「開発小技集」とかは、絵を隠して文字のみにしてみます。
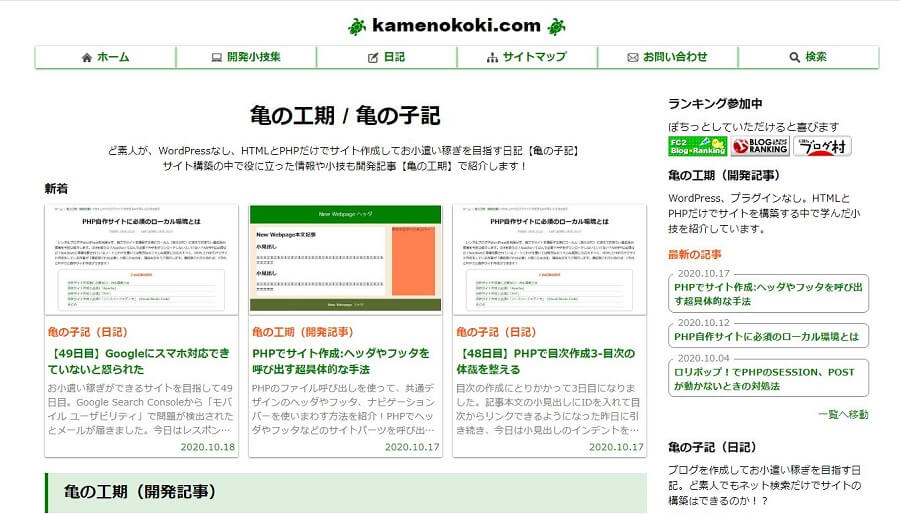
だいぶ時間がかかったんですけど…。出来上がりました!

デザインがいまいちなんだけど、どう修正していいか分からない…。
スタイルシートはとっても単純です。画面幅が650pxを下回ったら表示しない、というスタイルを、該当の要素に適用しただけ。「display: none;」が役立ちました。
#hidewithsp{
display: none;
}
}
ヘッダをスマホ対応にする-3
今、PC画面が味気ないので、少し味付けしたいと思います。リンクは白いままでいいので、両端に背景をつけてみようかな?
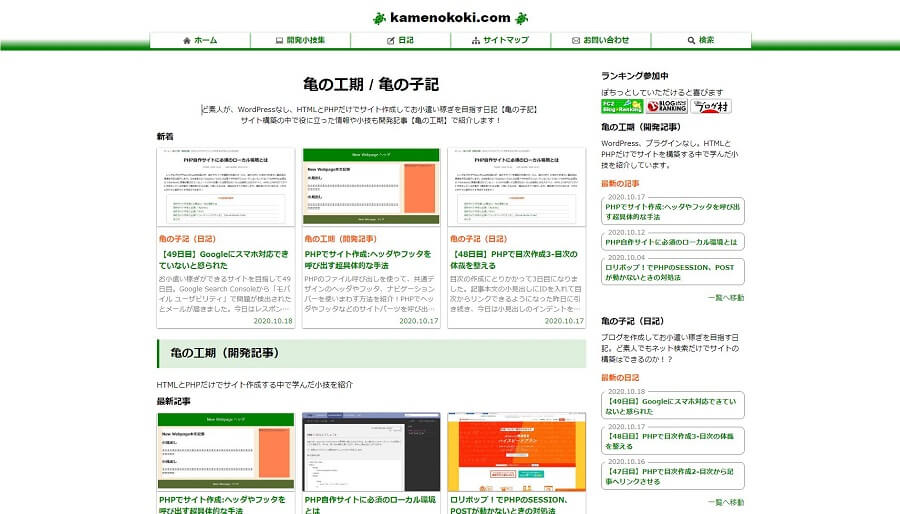
いろいろといじくりまわして、最大幅ではこんな感じになりました。それっぽくなった気がします。どうかな?

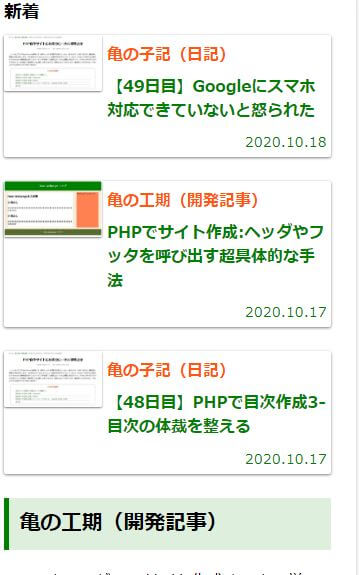
上の変更に伴って、スマホページもこんな感じになりました。もう少しおしゃれにできそうだけど、おしゃれにする方法が分からないです…。

スタイルシートの設定がこちら。メニューリストは、navの中に入っているので、navに背景を設定しました。
background: linear-gradient(#FFFFFF 40% , #008000);
border-bottom: 5px solid #008000;
}
細かいところの手直し
ヘッダ部分が「それなり」な状態になったので、休憩がてらサイトの他の部分も見て周ります。作業開始から既に一時間半経っているので、今日は時間を使い過ぎなんだけど…。たまにはいいよね?
PC画面では横幅いっぱいにならないように設定していた、大見出しや、目次などの余白を消しました。今のところできる作業はこれくらいでしょうか。
他の方のサイトを見て回って、自分のサイトの小見出しの色味や大きさがあまり良くないことに気付いたのですが、それはじっくり腰を据えて考えなくてはいけない気がします。今日は触らず、後日しっかりと考えたい。
最後の作業が、新着情報のボックスです。あんなに苦労して作ったのに、表示崩れが激しいです…。

でも、今日は時間がもうないよ!最新情報の箱は明日やることにします。とりあえず、今日は、ここまでの作業分を本番用のファイルに写して終りたいと思います。では、また明日。
ロードマップ
おまけです。ロードマップで進み具合を見ると下記の通りです。「コンテンツに合わせてサイトを修正、スマホにも対応する」から一歩も進んでいません…。
- 準備 - サイトの全体像を決める
- 使用するプログラミング言語を決めて環境を整える
- サイトの基本構造を作って公開する
- 収益化に最適なサイトにアップグレードする
- コンテンツを充実させる(他の作業と同時進行)
- サイトを見てもらえるようにサーチエンジンに登録する
- sitemap.xmlとRSSを作成する
- コンテンツに合わせてサイトを修正、スマホにも対応する ←今ここ
- お問い合わせページを作る
- 検索ボックスを作る
- サイトマップページを作る
- 個人情報に関するページを作る
- SEOとセキュリティについて調べ、対応する
- GoogleアドセンスとAmazonアソシエイトの申し込みをする
- ローカルで簡単に入力ができるようにフォームを作る
- フォローアップ - より収益化に向いたサイト構造に変更する
