【36日目】記事のトップページ作成に挑む
Posted: Last Update:
サイトを作成し始めて36日目になりました。増えて来たコンテンツに合わせてサイトを作り変える作業に昨日から入っています。
ロードマップ
ロードマップで進捗を見ると下記の通りです。
- 準備 - サイトの全体像を決める
- 使用するプログラミング言語を決めて環境を整える
- サイトの基本構造を作って公開する
- 収益化に最適なサイトにアップグレードする
- コンテンツを充実させる(他の作業と同時進行)
- サイトを見てもらえるようにサーチエンジンに登録する
- sitemap.xmlとRSSを作成する
- コンテンツに合わせてサイトを修正、スマホにも対応する ←今ここ
- お問い合わせページを作る
- 検索ボックスを作る
- サイトマップページを作る
- 個人情報に関するページを作る
- SEOとセキュリティについて調べ、対応する
- GoogleアドセンスとAmazonアソシエイトの申し込みをする
- ローカルで簡単に入力ができるようにフォームを作る
- フォローアップ - より収益化に向いたサイト構造に変更する
今日の作業について
ロードマップの、さらに小さなロードマップです。昨日はファイルの構成を変える地味~な作業を済ませ、日記と記事それぞれのトップページ作成にとりかかりました。現在は記事へのリンクがないに等しいので、はやく目立つ場所にリンクを作りたい!
- ファイルの構成を修正し、関連するPHPの呼び出しなどを変更する ←完了
- ブログと記事の、それぞれのトップページを作る ←今ここ
- サイトのトップページを作り直す
- ブログ/記事ページの見栄えを整えつつ、記事画面もスマホ対応にする
- 日記の「何日目」を自動で入れられるようにする
- ファビコンを作る
- 記事に目次を入れる
昨日やった作業に瑕疵を見つけた
昨日はどこまで進んだっけ?と、作業内容と手書きの完成図を見比べていたら…。昨日は記事と日記のページを共通の仕様にするために、共通の呼び出しページを作ったのですが、この設定は使えないことが判明。サイトのトップページで両方を横並びに表示したいのに、一回しか呼び出せない仕様になっていました。方針を変えて、それぞれ独立したページを作ることにします。
見栄えは使いまわしなので、まずは記事のトップページから。昨日書いたHMTLをwelcomeページにコピペしておきました。
WELCOMEページの見栄えを良くしたいだけなのに…
記事のトップページに、タイトルと説明文が入ったので、次は最新投稿一覧を作ります。今トップページに最新投稿を呼び出すPHPとHTMLがあるので、使いまわします。まずは、トップページからそのままコピペ。
…そのままコピペしたら失敗した!なんか、ヘッダーの前に情報を読み込んでしまっています…。

よく考えたら、index.phpでwelcomeファイルをincludeしているんだった…。index.phpのheader内でこのファイルをincludeしているので、welcomeにHTMLタグを入れると呼び出されてしまう…。このファイルには関数の定義しかおいてはいけないのです。すっかり忘れてました…。
そんなわけで、再度方針転換。もとに戻して、共通の読みだしをするPHPを作ります。回り道をしちゃった…。
やはり共通のPHPを作ることにした
welcomeページ(記事か日記のトップページ)に接続したときに中央部分を表示する「maintop.php」を準備しました。内容は昨日と同じ…。そして、最新投稿を引っ張ってくるPHPを今のホームページから拝借。こんな感じです。まだ、今のサイトと全く同じ見栄えです(苦笑)。

サイトのトップページから日記と記事のトップページを呼び出す方法についても考えました。記事のwelcomeの定義を呼び出す→「maintop.php」で書き出し→日記のwelcomeの定義を呼び出す→「maintop.php」で書き出し、という順番でやることで、2回呼び出せるようになるはずです。なんで最初に考えつかなかったのか…。
今度こそ最新投稿をおしゃれにする
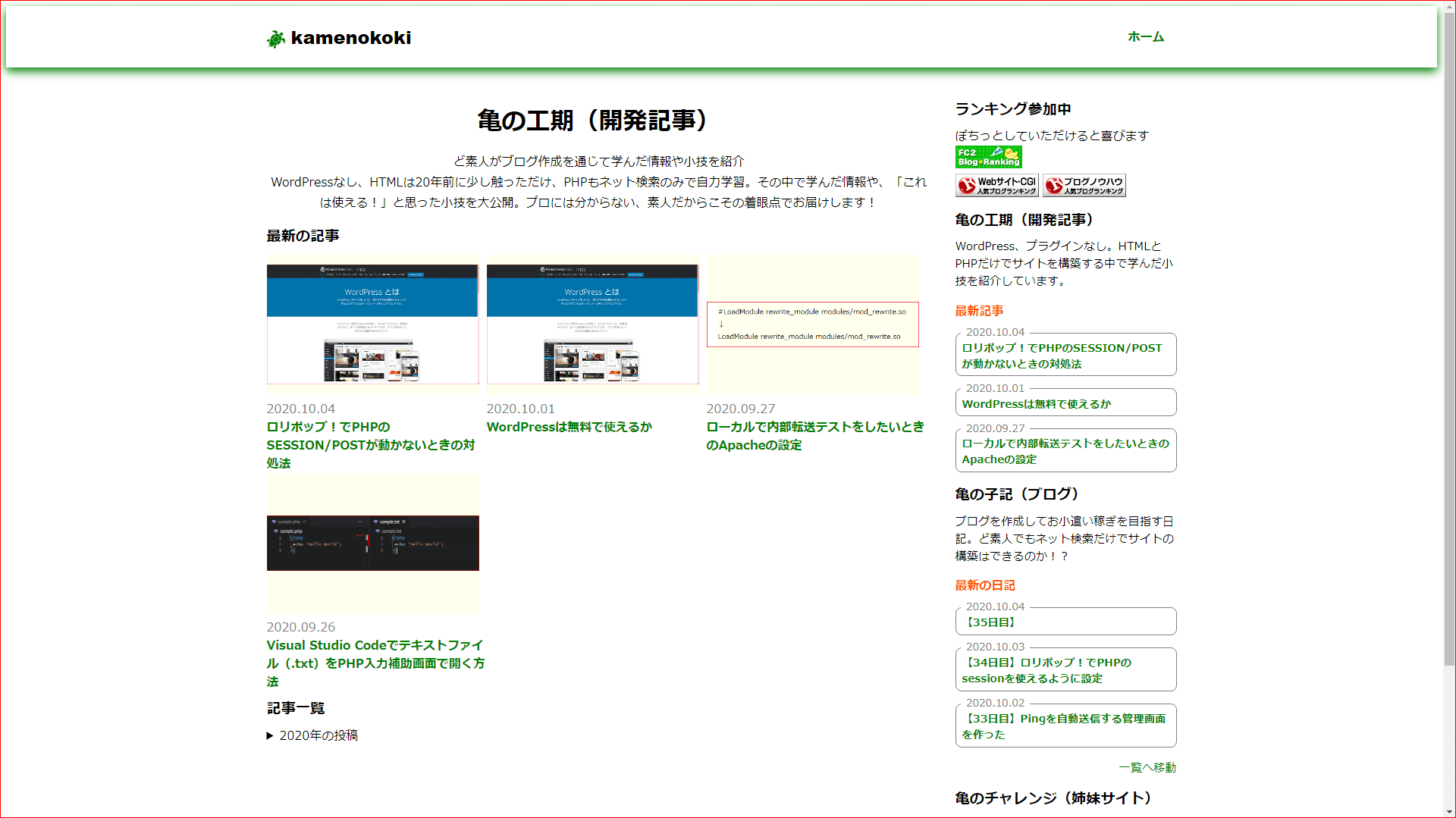
気を取り直して、最新投稿をおしゃれにしていきたいと思います。今は一列ずつ並んでいるのですが、これが素人感満載なんですよね。画像サイスが毎回違うのも悪いとは思うのですが…。画像サイズはおいおい考えるとして、よく見る「横並びでサイズのそろったリンク」を作っていきたいと思います。あの形よく見かけますが、やっぱり、デザイン性がいいですよね。
このブログを初めてすぐの頃に知った、例のflexboxを使いたいと思います!便利ですよね、スマホ対応にもしやすいんだって!…で、どうやって使うんだっけ?…またGoogle先生のお世話になりつつ、スタイルシートを設定してみました。関連のあるところだけHTMLとスタイルシートをご紹介します!
HTML<a href='記事のリンク'>
<div id="latestchild">
<img id="indexlinkimg" src="記事の画像">
<span id="indexlinktime">記事の投稿日</span><br>
<b>記事のタイトル</b>
</div>
</a>
aタグを何度か繰り返す...
</div>
#latestchild{ width:290px; }
#indexlinkimg{ width: 280px; height: 185px; object-fit: contain; margin: 0; background-color: #FFFFEE; }
#indexlinktime{ color:grey; }
現在の画面がこんな感じです。やはり、もとの画像サイズを揃えないとデザインが悪いですね…。

サイトのトップページにも反映
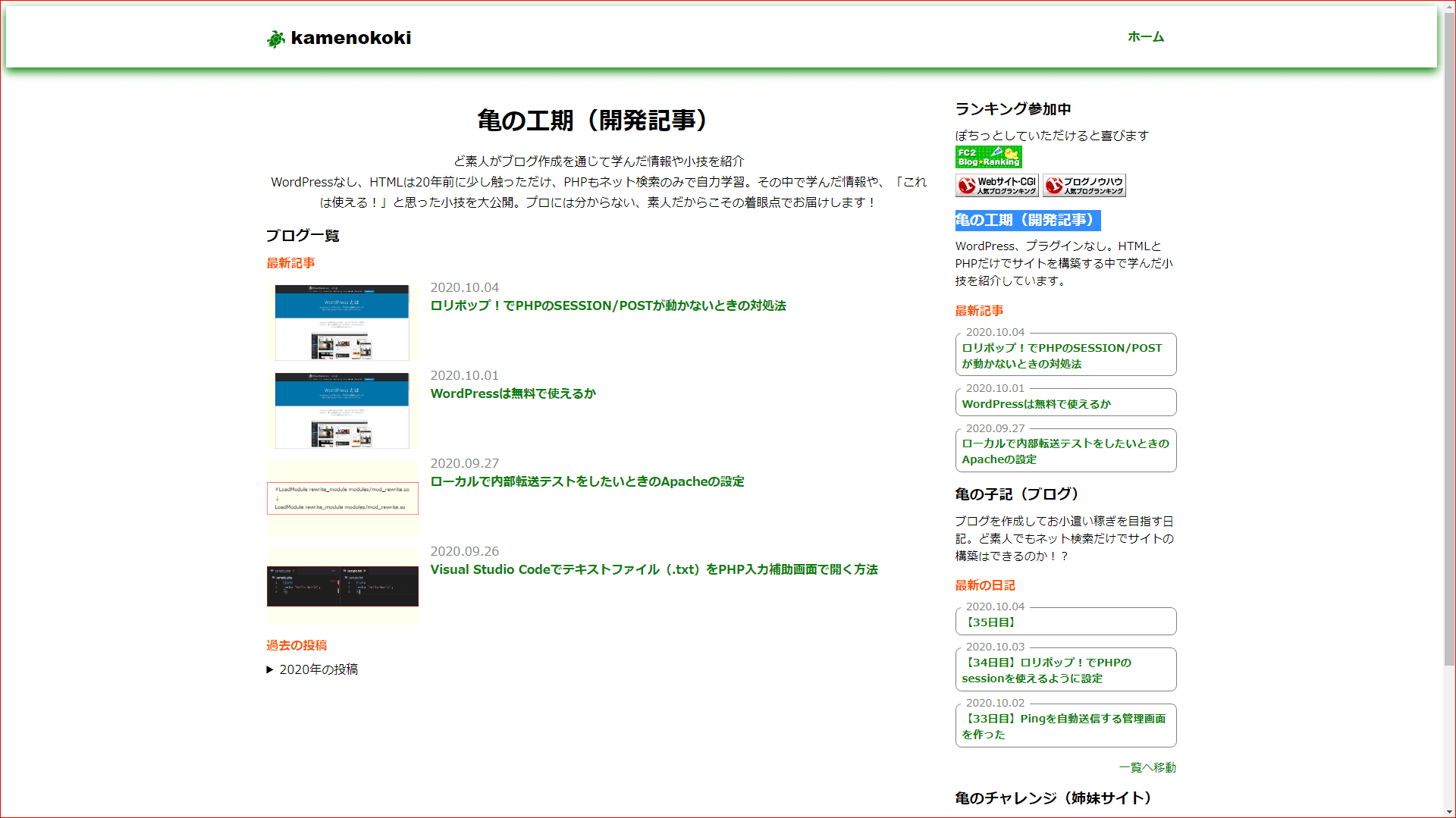
時間も気になってきたので、デザイン性を高めるのは明日に回します。とにかく、サイトのトップページに記事へのリンクを入れてしまいたい!
本当は「亀の工期」と「亀の子記」を横並びにする予定なのですが、ナビゲーションバーがある状態で横並びにしたらぎゅうぎゅうになってしまいました…。密度が高すぎるので、今日は取り急ぎ、必要な部分だけ上下に並べてみます。明日か明後日には変更するので、今日は必要最低限の分だけ入れておきました。
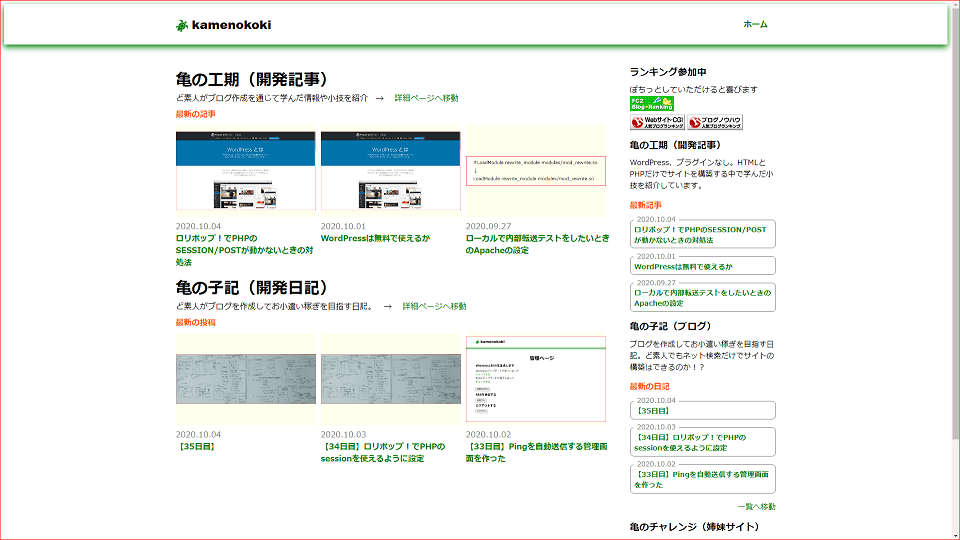
急ごしらえしたページがこちら

本番環境に移植
今日一番緊張する作業かもしれない…。まだデザインはよくないものの、とにかくトップページに記事へのリンクが欲しい!ここまでテスト用ファルダで作っていたファイルを、本番用のアップロードファイルに移植していきます。変更するフォルダを間違えないようにしないと、テストしていたもので上書きされてしまう…。(ちゃんと管理していればそうはならないはずなのに!)
ドキドキしながら完了。テストと同じようにアップロードファイルも動いています。よかった!
ヘッダとナビゲーションバーにもリンクを入れておきましょう。
これが


ナビゲーションバーもスクショをとったのですが、分かりにくいので割愛します。
今日はここまで
そんなことをしているうちに、今日は時間が来てしまいました。また日記の見栄えをよくするための修正2件と、時間が余れば記事を一件書いて今日は終ります。明日は、もう少し記事と日記のWELCOMEページを綺麗にしていく作業をして、サイトのトップページも作り直せたらいいな!
ちょっと進んだ気がするので、記念に今のindexページのスクショを貼っておきます。