【31日目】rss.xmlをPHPで自作してみた
Posted: Last Update:
※この記事は日記です。RSS Version2.0をPHPで作成する方法は関連記事をご参照ください。
関連記事

自作サイトにRSS Version2.0を作りたい!でも、どこから手をつけていいのか分からない…。そんな方に向けて、この記事では「RSS version2.0」の形式や、PHPでの作成方法を詳しく紹介します。これさえ読めば、「RSS version2.0」をPHPで自作できるようになります!
サイトを作成し始めて31日目になりました。先日サイトを公開して、今は収益化に向けてサイトのパワーアップをはかっている所です。
ロードマップ
ロードマップで進捗を見ると下記の通り。昨日はsitemap.xmlを自作PHPで作れるようになったので、今日はrss.xmlを作ろうと思っています。
- 準備 - サイトの全体像を決める
- 使用するプログラミング言語を決めて環境を整える
- サイトの基本構造を作って公開する
- 収益化に最適なサイトにアップグレードする
- コンテンツを充実させる(他の作業と同時進行)
- サイトを見てもらえるようにサーチエンジンに登録する
- sitemap.xmlとRSSを作成する ←今ここ
- コンテンツに合わせてサイトを修正、スマホにも対応する
- お問い合わせページを作る
- 検索ボックスを作る
- サイトマップページを作る
- 個人情報に関するページを作る
- SEOとセキュリティについて調べ、対応する
- GoogleアドセンスとAmazonアソシエイトの申し込みをする
- ローカルで簡単に入力ができるようにフォームを作る
- フォローアップ - より収益化に向いたサイト構造に変更する
今日の作業に入る前に、足りないリンクをつけ足した
他の作業と同時に進めているコンテンツの充実ですが、昨日は姉妹サイト「亀のチャレンジ」を公開しました。今は英語の30日チャレンジに挑んでいる所です。こちらの姉妹サイトのリンクをこのサイトともリンクし、ブログランキングにも登録しておきたいです。
まずは、このサイトと姉妹サイトにそれぞれリンクを貼る作業から。右側のナビゲーションバーに付け加えます。ついでに、ブログ作成の小技に関する記事へのリンクもナビゲーションバーに入れちゃおう。既に箱はできているので、箱を複製して、内容を数か所変えるだけです。
こんな感じになりました。ビジュアルがいまいちだけれども…。また後日改めて綺麗にします。

まずは昨日書いたPHPをきれいにする
さて、記事や姉妹サイトへのリンクも貼り終わったので、今日の作業に入りたいと思います。現在はロードマップで言うところの「sitemap.xmlとRSSを作成する」に挑んていまして、昨日はsitemap.xmlをPHPで作ることに成功しました。問題は「とりあえず成功しただけ」ということ。PHPがうまく書けなくて、いじくりまわしたので、PHPがやたらと長く、汚い(笑)。
意外と、この「きれい」「汚い」という感覚的なものって重要だと思います。機能がきちんとしているものには、やはり「機能美」があると思う。汚いのは、どこかに無理があるからに違いない!そんなわけで、まずは昨日力尽きて汚いまま放置したPHPをきれいにすっきりとまとめてみました。
結果がこちら。以前の様子をお見せしていないので、いかにすっきりしたかは分からないとは思いますが(笑)。変数ばかりで訳が分からないですね。親ファイルで管理している変数もありますし…。後日記事にまとめて詳しく手法を紹介たいと思います。
$writeurl = "https://kamenokoki.com/";
$urlfolder1s = array("menu","article","blog");
fwrite($fp, '<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url><loc>'.$writeurl.'</loc><lastmod>'.date("Y-m-d").'</lastmod></url>
');
$filefolder1 = $urlfolder1.'s';
$files = glob("$mypath/$filefolder1/*.txt");
foreach($files as $filename){
$filename = basename($filename);
$filename = str_replace('.txt', '', $filename);
require("$mypath/$filefolder1/$filename.txt");
$articlemodified = date("Y-m-d", filemtime("$mypath/$filefolder1/$filename.txt"));
$siteinfo = '<url><loc>'.$writeurl.$urlfolder1.'/'.$filename.'</loc><lastmod>'.$articlemodified.'</lastmod></url>';
fwrite($fp , $siteinfo."\n");
}
fclose($fp);
?>
rss.xmlを作ってみる
今日の本題のrss.xmlの作成に移りましょう。先ほど直したPHPを流用して、rss.xmlを作れるようにします。では、作業をしてまいります。
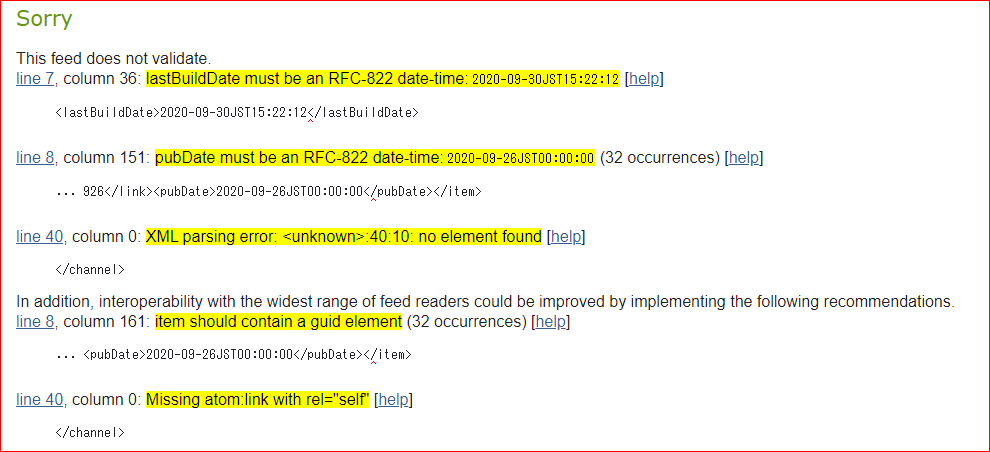
20分ほどで無事作業完了!あるものを使いまわせるってすてきです。今回もファイルがきちんとできているか検証してみます。rss.xmlに関してはW3CのRSS検証ページを見つけたので、これを使ってみました。
…エラーが出ました。間違っている内容の詳しい説明へのリンクなどもあって親切ですね。日時の記載方法が間違っていて、URLのフィードは「guid」も追加した方がいいと言われています。

rss.xmlを検証サイトに言われるままに修正
sitemap.xmlは一発で検証を通ったのに、rss.xmlは少しめんどくさい規則が多いみたいです。いろいろ検索しながら、再び20分近く作業をして、やっと検証を通過しました!

今回検索する中で「gmdate」という新たなPHP関数と出会いました。自動的に世界標準時間の時刻を取得してくれるそうです。RSSは世界標準時間で日時を記載しなくてはいけないので、便利です。ちなみに、こちらがrss.xmlを書き出すPHPコードです。長い!
$writeurl = "https://kamenokoki.com/";
$urlfolder1s = array("menu","article","blog");
$fp = fopen("$mypath/top/rss.xml", "w");
fwrite($fp, '<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
<channel>
<title>亀の工期/亀の子記</title>
<link>https://kamenokoki.com/</link>
<description>ど素人がWordPressなしでブログ作成に挑む。HTMLとPHPだけでサイトを構築するための小技も紹介しています。</description>
<lastBuildDate>'.gmdate("D, d M Y H:i:s T").'</lastBuildDate> <atom:link href="https://kamenokoki.com/top/rss.xml" rel="self" type="application/rss+xml" />
');
$filefolder1 = $urlfolder1.'s';
$files = glob("$mypath/$filefolder1/*.txt");
$filename = basename($filename);
$filename = str_replace('.txt', '', $filename);
require("$mypath/$filefolder1/$filename.txt");
$siteinfo = '<item><title>'.$articletitle.'</title><link>'.$writeurl.$urlfolder1.'/'.$filename.'</link><guid>'.$writeurl.$urlfolder1.'/'.$filename.'</guid><pubDate>'.gmdate("D, d M Y H:i:s T", strtotime($filename)).'</pubDate></item>';
fwrite($fp , $siteinfo."\n");
}
fclose($fp);
echo "RSSのアップデートが完了しました";
?>
rss.xmlをアップロードしておいた
せっかくRSSを作ったので、本番環境にアップしてみました。index.phpにも「RSSがあるよ」と(視認はできないけれど)宣言しました。さて、これをどうやって公開するのか、調べないと…。これは後日やりましょう。取り急ぎ、ブログランキングサイトにRSSでの更新通知(手動)ができるか確認。F2Cブログランキングも人気ブログランキングも、RSSを認識してくれている模様です。内容が反映されるまでに少し時間がかかるみたいなので、明日にでも改めて見てみます。
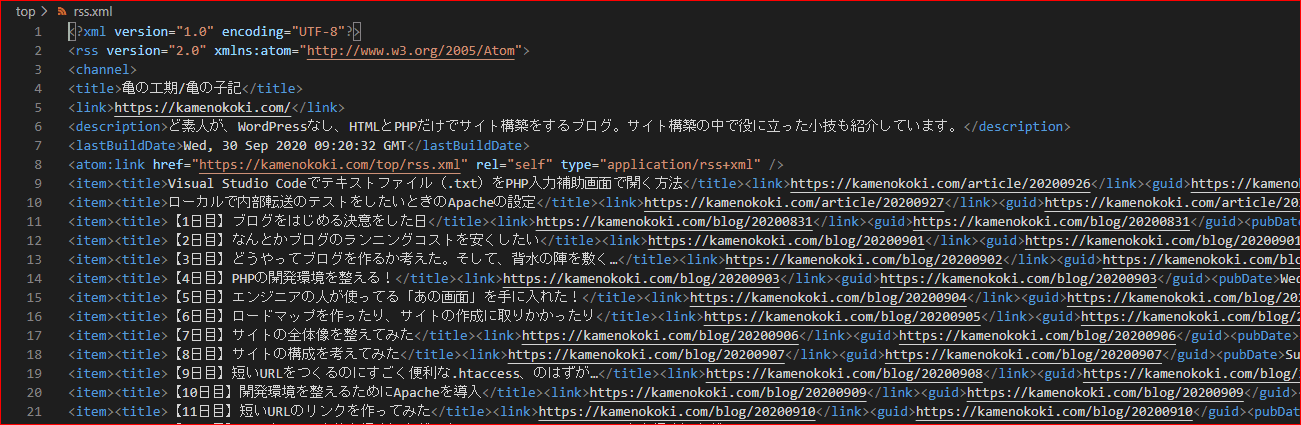
ちなみに、こちらが出来上がったrss.xmlのチラ見せ。Visual Studio Codeで見ると、とっても綺麗(笑)

これまでに書いたPHPをどのように実行するか
さて、sitemapとRSSのファイルもPHPで更新できるようになったし、次は管理画面を作ってPHPを走らせる環境を整えなくてはいけません。どうしようかな、と検索している時に、「crom」というものに出会いました。自動でコマンドやプログラムを実行してくれるものらしいです。ロリポップのエコノミーブランだと、一つだけ設定できるとか。昨日と今日で書いたPHPを一日に一回cronで実行すれば、私はなにもせずにファイルが自動的にアップデートされる!便利だなぁ。
でも、これからサイトを更新していく中で、ファイル構成などが変わる可能性があります。「自動的に実行されるものは触らない」→「鳥頭なので触らないものは存在すら忘れる」→「sitemapもRSSもおかしくなる」、という恐ろしい事態になりはしないか…。便利さと自分の記憶力を天秤にかけている間に、今日は時間が来てしまいました。
また明日
今考えても思考がループするだけになりそうなので、先延ばしします。どうせ時間切れだし!今日はまた、サイトの見栄えを良くするための日記の更新を2日分やって、時間が余ったら記事も一件書きたいな。
明日はstiemapとrssのアップデートをどのように行うか考えたいと思います。できれば「コンテンツに合わせてサイトを修正、スマホにも対応する」にも進みたいですが、…亀の歩みだからなぁ…。
