【23日目】過去投稿の一覧を表示できるようにした
Posted: Last Update:
サイトを作成し始めて23日目です。
ロードマップ
進捗をロードマップで見るとこんな感じです。関連情報エリアを削除したので、ワークロードが少しだけ減りました。
- 準備 - サイトの全体像を決める
- 使用するプログラミング言語を決めて環境を整える
- サイトの基本構造を作って公開する
- 大枠の作成
- ヘッダの作成
- フッタの作成
- メイン部分の構成を作成
- リンクを開いた時の動きを作成
- ナビゲーションバーの作成
- メインコンテンツの作成 ← 今ここ
- 公開
- 収益化に最適なサイトにアップグレードする
- GoogleアドセンスとAmazonアソシエイトの申し込みをする
- ローカルで簡単に入力ができるようにフォームを作る
- フォローアップ - より収益化に向いたサイト構造に変更する
今日の目標は過去の投稿の一覧を作ること
昨日は横道にそれてサイト全体の構成を考えることに時間を費やしてしましました。今日こそトップページを完成させたいです。昨日立てた今日の目標は以下の通り。1,2は記事を修正しながら行う予定。3は昨日処理しました。
- 過去の投稿を年ごと、月ごとにまとめる。クリックで開くようにする。
- 過去の投稿に対しては画像は必要ないのでは?ページも重くなるし。検討すること
- サイトが地味で読みにくい。改善案を練ること
さらに、過去の記事の見栄えをよくする作業も加わります。一日に2投稿を訂正するのが目標です。19投稿を訂正しなければいけないので、10日かけて頑張ります。
過去投稿をどう見せたいのか、計画を立ててみる
まずは計画を立ててみます。毎回計画を立てていますが、欲しいものを小分けにして少しずつ作ることで混乱を最小限にしようという算段です。混乱しないわけではありません(笑)
- 投稿の一覧のリンクの形式を作る
- 投稿を折りたためるようにする
- 年ごとに投稿をまとめられるようにする
- 月ごとに投稿をまとめられるようにする
前回までtext5.phpを使って一覧の動作確認をしていました。今までの集大成をうっかり消しては困るので、test6.phpを作って早速作業を始めたいと思います。
過去の投稿の一覧は最小限の情報のみで構成
「1.投稿の一覧のリンクの形式を作る」からとりかかります。最新の投稿には画像を入れましたが、過去の投稿まで画像を入れるとページが重くなってしまうので、画像は省きたいと思います。単純に、日付と内容だけでいいかな?
いろいろと設定して、こちらがHTMLです。スタイルシートは使いまわしです。
do {
$date = new datetime($today);
$filename = "$mypath/blog/$today.txt";
if (file_exists($filename)) {
require("$mypath/blog/$today.txt");
echo '<a href=', "$myurl/blog/$today", '><span id="indexlinktime">', $date->format('Y.m.d') ,'</span><b> ',$articletitle, '</b></a><p id="indexlinkclear"></p>';
}
$date->sub(new DateInterval('P0Y0M1D'));
$today = $date->format('Ymd');
} while ($today>$Oldest);
?>
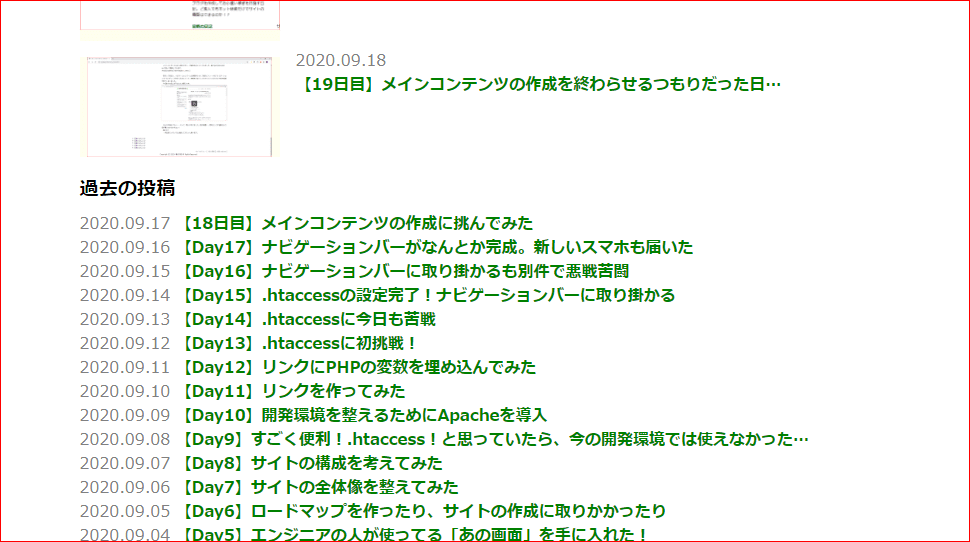
サイトに反映するとこんな感じ

投稿をまとめて、見たいところだけ表示できるようにする
次の「2.投稿を折りたためるようにする」にとりかかりましょう。これは長くブログをやるようになったら役に立つ予定の設定です。たとえば、投稿が100件表示されるようになったら、一覧を見るのが大変です。そこで、年ごと、月ごとにまとめて、最初に表示したときは「2020年」とか「2021年」とか表示されています。で、クリックすると一覧が該当の年の月が出てきて、月をクリックすると、当該月の投稿の一覧が表示されるようになります。
見たことはあるけれど、どういうHTMLを使えばいいのか分かりません。Google検索して見ます。<details>と<summary>を使う方法や、<div>にonclickを適用する方法が出てきました。<details>と<summary>を使う方が書くのは簡単そうですが、Internet Explorerに対応していないそうです。でもさ、Internet Explorerって提供終了してるよね?Microsoft Edgeにとってかわられたよね?簡単だから、こっち使ってもいいかな?
使っちゃえ!とりあえず、仮に書いてみました。
<summary>クリックで表示</summary>
ここに上記のPHPを入れ込む
</details>
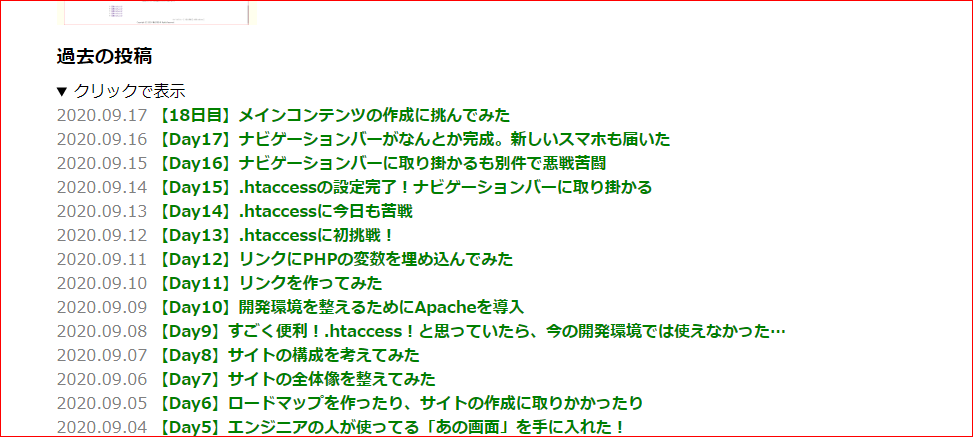
画面で表示すると…
クリックするとちゃんと表示されました!

年ごとにまとめるPHPを書いてみた
「3.年ごとに投稿をまとめられるようにする」に挑戦していきます。ここは手間取る自信が既にある!まずはおおざっぱですが、必要な物を考えてみます。
- 日付から年をとりだし、detailsのsummaryに入れる
- do whileで年を書き出し、最も古い日付から遡らないようにする
- 間に投稿を書き出すPHPを挟む
- 間に挟んだPHPが年をまたいだら終るようにする(年のPHPに戻る)
少しずつ進めていきます。まずは「1.日付から年をとりだし、、detailsのsummaryに入れる」。思いのほか簡単にできた!二つ目のechoの所PHPを挟むことができますね。
$date = new datetime($today);
echo "<details><summary>", $date->format('Y年') ,"の投稿</summary>";
echo "投稿</br>投稿</br>投稿</br>";
echo "</details>";
?>
次は「2.do whileで年を書き出し、最も古い日付から遡らないようにする」です。テストのために、古い日付を2010年に設定した$testoldestを作りました。そして、年を一年分引く構文も(あくまでテストのために)入れておきます。
$testoldest = 20100101;
$date = new datetime($today);
do{
echo "投稿</br>投稿</br>投稿</br>";
echo "</details>";
$date->sub(new DateInterval('P1Y0M0D'));
$today = $date->format('Ymd');
?>
表示するとこんな感じ。今のところ順調です。

年ごとにまとめるPHP、後半でめちゃくちゃドキドキする
だんだん構文が増えてきたので、このあたりでテスト用の別のホストに移りたいと思います。投稿は2020年8月31日が最も古いものなのですが、年をまたいでテストをするためには、テスト用に昨年の投稿なども追加する必要があります。テスト用のホストにまるっとデータを移して、20200101、20190901、201900101などのブログ投稿も準備しました(中身ないけど)。
満を持して、「3.間に投稿を書き出すPHPを挟む」に行きましょう。これは先ほど作ったPHPの間に、本日最初に作った過去の投稿一覧を咥える作業ですね。まずは単純に間に挟んで様子を見ます。実際に動かすと、…やばい、時間がかかりすぎてる。PCまで挙動不審!サイトを表示しているGoogle Chromeをいったん強制終了したら静かになりました。なにが悪さをしているのか見に行くと、すっごい凡ミス。コピペしてきたときにうっかりやらかして、While以下の文がおかしくなってた。いつまでもいつまでも頑張ってデータを見に行ってたよ。きちんと全文をコピペすると、うまく動きました。すっごい不安になった。こんな心臓の高鳴りは久しぶりです(笑)
気を取り直して、次に「4.間に挟んだPHPが年をまたいだら終るようにする(年のPHPに戻る)」ですね。間に挟んだPHPが1月1日より遡らないようにしないといけないですね。まずは年初日を取得するPHPを確認。すっごい便利な関数を発見。これで$todayに格納された日付の年初日が出てきます。
ちなみに、月初の日付がこちら。後で使います。
早速使ってみる。年の最初の日付を取得して、過去投稿が最初の日と大なりイコールの間は動くようにしてみました。コードはこんな感じ。めんどくさくなったので、テストで動かすのが10年から5年に短縮されています…。
$testoldest = 20150101;
$date = new datetime($today);
do{
$yearfirstdate = date('Ymd', strtotime('first day of January' . $today));
do {
$filename = "$mypath/blog/$today.txt";
if (file_exists($filename)) {
require("$mypath/blog/$today.txt");
echo '<a href=', "$myurl/blog/$today", '><span id="indexlinktime">', $date->format('Y.m.d') ,'</span><b> ',$articletitle, '</b></a><p id="indexlinkclear"></p>';
}
$date->sub(new DateInterval('P0Y0M1D'));
$today = $date->format('Ymd');
} while ($today>=$yearfirstdate);
} while ($today>$testoldest);
?>
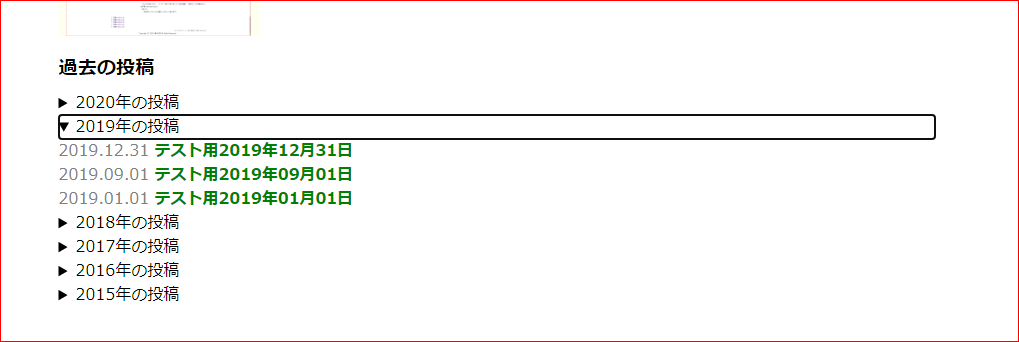
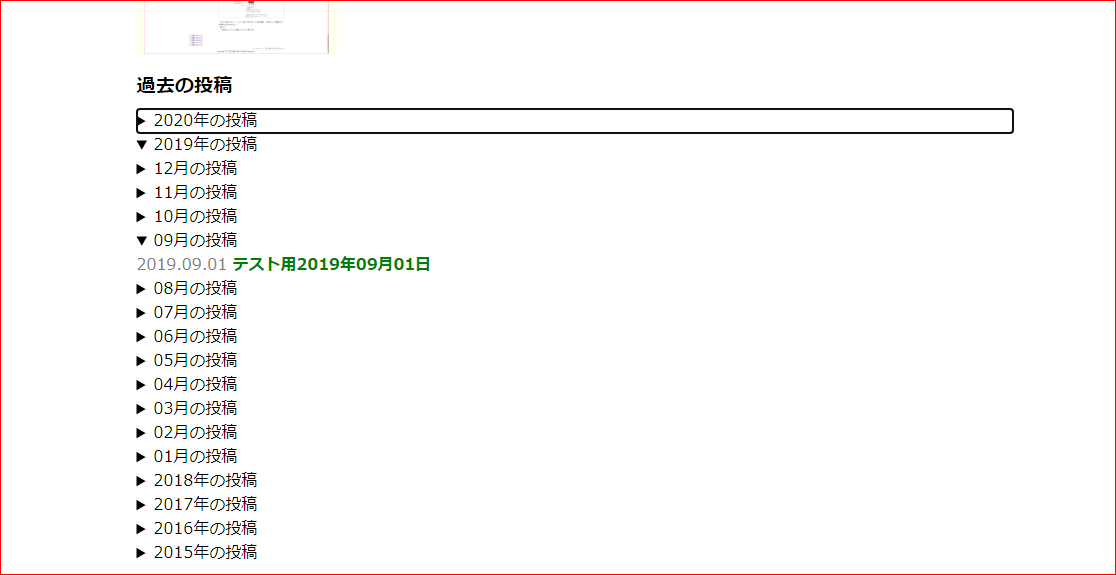
動かすとこんな感じです。2019年だけ開いてみました。

投稿をさらに月ごとに表示できるようにした
最後の「4.月ごとに投稿をまとめられるようにする」。ここは年の応用なので、ちょっと自信がある。サクサク行きましょう。
HTMLとPHP$testoldest = 20150101;
$date = new datetime($today);
echo "<details><summary>", $date->format('Y年') ,"の投稿</summary>";
$yearfirstdate = date('Ymd', strtotime('first day of January' . $today));
echo "<details><summary>", $date->format('m月') ,"の投稿</summary>";
$monthfirstdate = date('Ymd', strtotime('first day of ' . $today));
$date = new datetime($today);
$filename = "$mypath/blog/$today.txt";
if (file_exists($filename)) {
require("$mypath/blog/$today.txt");
echo '<a href=', "$myurl/blog/$today", '><span id="indexlinktime">', $date->format('Y.m.d') ,'</span><b> ',$articletitle, '</b></a><p id="indexlinkclear"></p>';
}
$date->sub(new DateInterval('P0Y0M1D'));
$today = $date->format('Ymd');
} while ($today>=$monthfirstdate);
} while ($today>=$yearfirstdate);
} while ($today>$testoldest);
?>
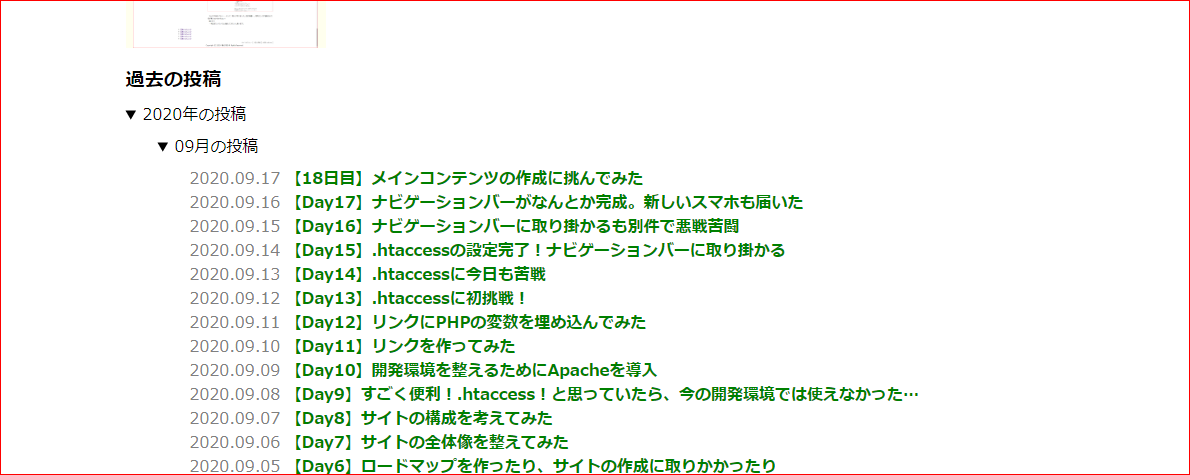
動いたよ。投稿がない月も表示されちゃうけど…。

過去投稿を見やすくスタイルシートで装飾
投稿のない月に関しては後々考えたいと思います。今は毎日日記書いてるし、「そのうちやること」のリストにくわえておきます。それよりも、今やるべきことは、もう少し見やすく調整することでしょう。一列に並んでいる今のままだと、年と月と投稿の見分けがつかない。月の部分、そして投稿の部分を囲むdivを作り、パディンクで左側を広げてみました。

なかなかいいのではないでしょうか。
今日書き換えた分を本番用ファイルに写して、最終調整
ひとまず完成、ということで、実際のサイトに変更部分を移植しました。移植して、動かしてから気づきました。8月までしか投稿がないのに、1月から7月までの月も表示されてしまう…。エラーを回避するために、次のif文を、月の構文の最後に入れてみると、うまく動きました。
break;
}
これで完成、と行きたいところですが、ページ全体のバランスが悪いのでさらに修正します。最新投稿を5件にしていましたが、スクロールしないと過去の投稿が見られないので、3件にして、過去の投稿のヘッダがすぐ見えるようにしました。 今のindex.phpがこんな感じです。

時間が来てしまいました
今日はなかなかやりがいがありました。これでメインコンテンツの作成も終了です。ロードマップで言うと、いよいよ公開なのですが…。やっぱりサイトの見栄えが悪いので、明日は見栄えを整えます。公開までこぎつけたらラッキーくらいに思っておきます。今日は9月2日と9月3日の日記を整えて終ります。