【6日目】ロードマップを作ったり、サイトの作成に取りかかったり
Posted: Last Update:
お小遣いを稼げるブログを目指して、6日目の今日も頑張ります。
昨日はVisual Studio Codeを導入して、プログラミング言語が赤くなったり青くなったりする、あのすてきな画面を手に入れました。 それから、一昨日やったことが頭の中から消え去り、昨日は再検索をしなければならない状態に陥りました。メモ大事。今日はしっかりメモを取りながら進めたい。
今日はサイトのトップページを完成させたいと考えています。
サイト作成の前に計画を立てよう!
たが、しかし、作業を始める前に、やるべきことがある。 それは「ロードマップの作成」。
HTMLなどを後から訂正するのは、けっこう手間がかかります。何のために記述したのか分からない内容があって対処に迷ったり、逆に必要な物を消してしまって原因を探すのに苦労したり、…20年前にHTMLを作ったときの苦労が思い出されます…。 気付けばここもあそこも訂正が必要、という状況には陥りたくない! 訂正を最小限に抑えるために役立つのがロードマップ。あらかじめ先行きが見えていれば、「ここを作り込んでも将来訂正するからほどほどにしておこう」とか「将来訂正が必要な個所だから、一括で変更できるようにメモを取っておこう」とか、考えられます。 もちろん、思いもしなかったことも起こるでしょうし、その時の知識不足や技術不足で至らないところも発生するでしょう。それでも、ロードマップは会った方が絶対に気づきは多くなる(はず)。
とはいえ、ロードマップを作るのに時間をかけていても仕方がないので、立派なものは作りません。メモ程度。
さっそくロードマップを作った
ロードマップを書き出してみました。
ロードマップ- 準備 - サイトの全体像を決める
- 使用するプログラミング言語を決めて環境を整える
- サイトの基本構造を作って公開する
- 収益化に最適なサイトにアップグレードする
- GoogleアドセンスとAmazonアソシエイトの申し込みをする
- ローカルで簡単に入力ができるようにフォームを作る
- フォローアップ - より収益化に向いたサイト構造に変更する
サイトを作り込む前に公開するのは、自分を追い込むだめです。一人でも見ている人がいてくれたら、きっと後には引けない。途中で放り出さないための、見切り発車です。 こうやって書き出すと、まだまだ始まったばかりと言うのがよくわかりますね。ワークロードは3行目からの方が多いのに、最初の2行で5日かかっています。
ここで、現在取り掛かっている「サイトの基本構造を作って公開する」をさらに細分化すると、- サイトの基本構造を作って公開する
- 大枠の作成 ← 今ここ
- ヘッダの作成
- フッタの作成
- メインコンテンツの(ひな形)作成
- ナビゲーションバーの作成
- 関連情報エリアの作成
- リンクを開いた時の動きを作成
- 公開
今日の開発にやっととりかかる
先が長いので、早速開発に取り掛かりましょう。今日は、サイトのトップページを作る日です。
昨日は大枠の作成が終ったと思っていたのですが、ロードマップを作っているうちに、足りないパーツがあることに気付きました。header, navigation, article(メインコンテンツ)、aside(関連情報)、footerなどを入れ込みます。
早速追加して、大枠は完成。コメントもいれて、どこに何かあるのか分かりやすくしました。

PHP初心者、基礎の基礎でつまづく
サイトの大枠ができたので、上から順番に、まずはヘッダを作っていきましょう。 と、ここで疑問がわき起こってきました。PHPって、一つのファイルの中で「ここからPHPを使いますよ」と宣言して何回も使っていいのか。それとも、一つのファイルに一つのPHPだけにすべきなのか。 そんな疑問が的外れなものなのか、まともなものなのかも分からない初心者。しかも独学。ちゃんと勉強したことがある人には大声で笑われそう…。
で、シャカリキにGoogle検索。
何回も使っていいみたい!WordPressのサンプルでも、何回も使っていたし。(恐くて手を出さなかったWordPressになぜか多大なる信頼を寄せる…)
気を取り直してヘッダの作成を開始
さっ、始めるぞ!
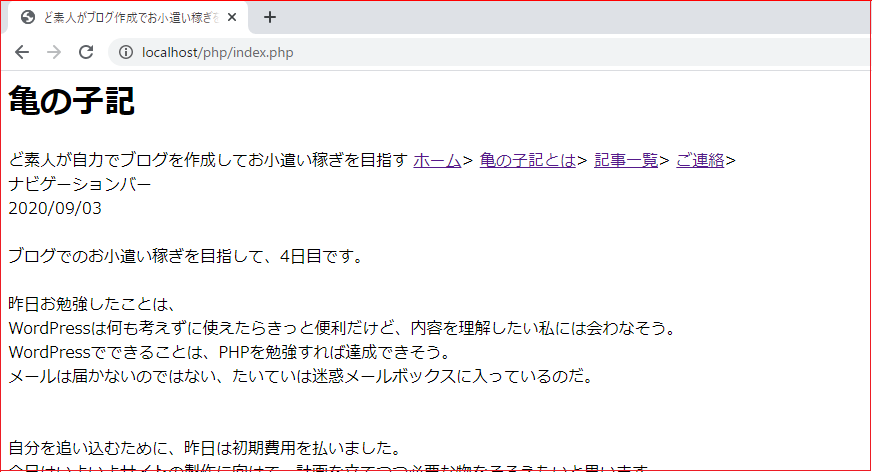
途中経過です。ヘッダ部分を別ファイルで作り、PHPで呼び出せするようにしました。まだCSS(文字とかの装飾をするもの)を作っていないので、相変わらずページは白いまま。

コードはこんな感じです

20年前にもやったはずのスタイルシートが適用できない…
20年のブランクのおかげてほぼ一から全てGoogle検索し、スタイルシートの作成も何とか進めていましたが、画面を表示して見ると何も起こらない。前にやったから自身がある!とか思っていたのに…。なんで適用できないんだろう。おかしい、フォントとか色とか変わっているはずなのに。 ここまでの検索+タグ打ちに既に1時間以上経過…。先行きが不安になりつつ、さらに検索しても答えが見つからない! で、適当にいろいろ考えて、呼び出す先のファイルを.phpから.txtに変えてみると、表示されました!勘もたまには役に立ちます。 これが正解かどうかは分からないのですが、動いたのでいいことにしておきます。
結果がこれ。リンクはマウスを持って行くとちょっと緑がかった色になります。

今日はここまで
表示サイズなども弄らなければいけないのですが、もう疲れちゃったので、今日はここまで! だいぶ時間も使ってしまいました。
明日はヘッダ部分を完成させたいです。 昨日から、「サイトのトップページを完成させる」と意気込んでいたのに、毎日の目標が少しずつ小さくなっていきます(笑)。
